[目的]
這篇臨摹系列,著重兩個重點:
1. 彎曲的模型建置與運用Random產生亂數動態效果。
2.關於重力的設定,使用了dynamic connector 和 simulator tag的方式,這概念之前有分享過,有興趣的朋友可以參考Cinema 4D -Create natural swing by dynamic connector and simulator tag。
[製作方式]
關於彎曲模型-以植物模型為例
Step1.製作基本的葉子形體
使用正方體,並將其轉成可編輯模式,將方體運用Poly點線面進行拉長塑形, 一開始可不需要製作太過精細,有個基本形體出現即可。(雖然葉子是偏彎曲型,但也是從基本的方體進行製作)

Step2. 細緻化葉子形體
將創建的基本形體加上Subdivision Surface,加上這個主要就是把基本形體做更細緻化的處理。 要注意把方體物件放至 Subdivision Surface 子層級。

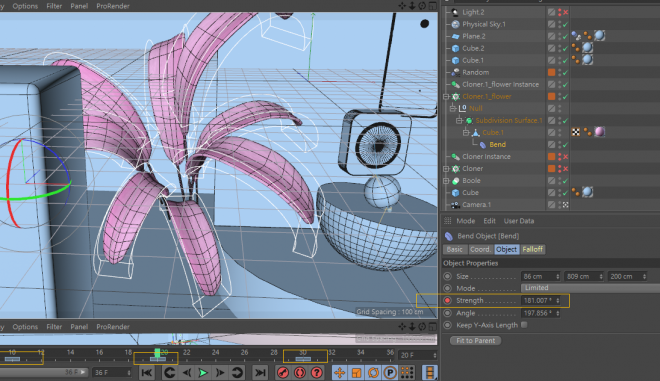
Step3.製作物件彎曲
至上方工具欄選擇Bend,這時需要把Bend放置物葉子物件的子層級,中間就會產生一個藍色線框,這時的層級關係應該為: Subdivision Surface >Cube(即葉子物件)>Bend。


Step4.調整彎曲的方向及細節
Size:要將藍色外框完整框住物件
Mode:選擇Limit(讓物件會隨著藍色框變化)
Strength:物件彎曲的程度,這邊有個小技巧,先設定一點點的彎曲程度,看看軸向是不是符合彎曲的方向。

調整Strength發現 ,我們是要葉子是X軸向彎曲,但現在角度不對,需要調整將軸心方向,這時需要運用旋轉工具,將軸心方向調整至正確的位置上,這樣葉子彎曲才是正確的方向!

Step5.增強彎曲程度
當我們調整 Strength時,發現彎曲程度會有所限制,那是因為模型的線布局不夠而導致的,我們必須回頭增加模型的線。
要在回到編輯模式下運用Loop/Path cut 增加線 ,讓模型曲線更能彎曲。

Step6.改變物件的軸心,製作群組物件
增加一個 Null Object 將模型全部放置裏頭,讓Null Object 的物件位置為整體模型的中心。

這邊就可以使用Cloner來製作葉子一叢的效果,這邊就不再多做說明Cloner,有興趣可看這篇教學>

Step7.製作動態
製作動態直接用運Blend的Strength,設定關鍵影格,這邊使用 Cloner 的用處就是,只要設定好一組葉子動態,整體都會動作。

Step8.增加動態活潑度
當使用 Cloner 會發現排佈與動態都很一致,動態呈現死板板的,這時可以增加亂數,讓參數讓動態更活潑
在Cloner上增加Effect>Random

運用Radom挑整位置、大小、旋轉,進行不規則的排列,讓物件更為豐富,
調整Time Offset,進行動態時間的變化,如此產生的動態,就會更加生動活潑了。

[產生效果]