[目的]
C4D Effector 是在做MG設計中很常會用到的方法,此篇分享在 Effector 中用Plain進階的多元運用方式,製作出形狀碎形的動態效果。
[主要步驟]
Step01.建立碎片基底
先在主要模型(這邊以方體為主要模型)使用Explosion FX,就會發現模型已成為分開的狀態。會有3種外框,可以調整齊大小控制碎形的程度。

Step02 碎片爆炸強度設定:
Object的屬性Time參數來調整綠色框的屬性,主要控制物件擴散程度,
Time調整為最大100%,這時會發現物件碎形不見了,那是因為預設有加入重力,物件都跑至下方,因此需至Gravity屬性acceleration降低為0。

Strength、 Blast time: 分別影響碎片爆炸的強度與爆炸時間,預設為最大,因為後續的製作先都將其調小為0.1。
Blast range:為碎片爆炸範圍(則為紅色框的大小),這邊要調整為大設定2000。

最後加上MoGrahp>Fracture,都設定好後,會發現物件體又會呈現原本的狀態。沒錯,雖然外表又回到原本,但是其中的碎片基底已先建置好。
Step3.運用Effector,對物件產生變化。
這邊會使用到2種 Effector (Plain與Random)。
主要概念是運用不同的Plain控制碎片的縮放與HPB軸向的旋轉,並加入不同的Random控制XYZ 位移 。
a.設定第一個Plain控制縮放:
控制Paremeter的Scale,將碎片等比縮小。

接著調整 Plain 的形式以Linear Field為主,Direction為 Plain的影響方向,也關係於後續位移 Plain的動態有關,可以試效果的呈現做設定,這邊使用X+。

b.設定第二個 Plain 控制旋轉H軸向:
加入第二個 Plain , 控制Paremeter的 Potation,H設定90,P、B設定0。

接著調整 Plain 的形式以Linear Field為主,並將位置移動至第一個Plain旁邊。

c.加入第一個Random 控制X軸位置:
加入 MoGrahp> Effector>Random,其控制的參數與 Plain 很像, 形式設定以Linear Field為主,設定Paremeter的Position X為50,接著移動 Random 位置至第一個Plain旁邊。

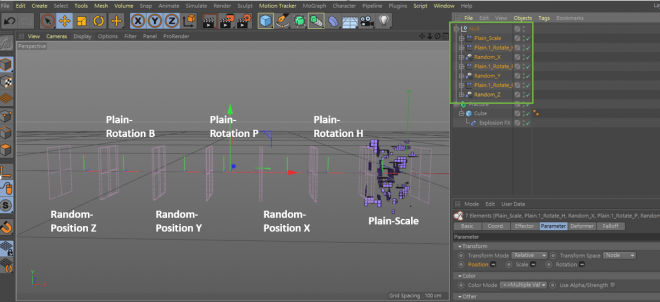
d.接著以此類推,加入3個 Plain (分別控制Rotation HPB軸向 ),加入3個 Random (分別控制Position XYZ位移),形式都設定為 Linear Field。 最後把這所有Effector組成一個Null Object。

e.檢查套用Effector
這點很重要,要回到主物件(Fracture Object)中檢查,剛所設定的Effector是否都有被加入,有加入才會運作喔。

Step4.設定動態
最後一步驟即可直接位移Null Object(也就是 Effector 的群組)設定關鍵影格,就會看到主物體會依序Effector的效果產生動態。最後播放看看就會看到完整效果。

[參考資料]
https://vimeo.com/66788678
https://www.youtube.com/watch?v=n_536wRCGGk&t=106s