[目的]
燈光的架設在3D世界中是很重要的一環,也是營造整體氛圍的重要的元素,C4D可以透過燈光玩出還蠻多有趣的效果,本篇先以最基礎的打光方式作介紹。
[方法]
1.為了製作出沒有地平線的背景效果,通常都會在場景後面建造一個圓弧平面的模型,當作背景,並把物件放置上面。
可以運用平面,轉成可編輯型物件,將L型的平面90度角做成圓弧形狀。

2.製作物件材質
將物件的reflection,增加Beckmann,並將Fresnel選為Dielectric,選這個就是將材質則是電解質材質,是為了將材質降低金屬感,比較偏向塑膠材質。接著至color中設定顏色。

3. 設定環境光
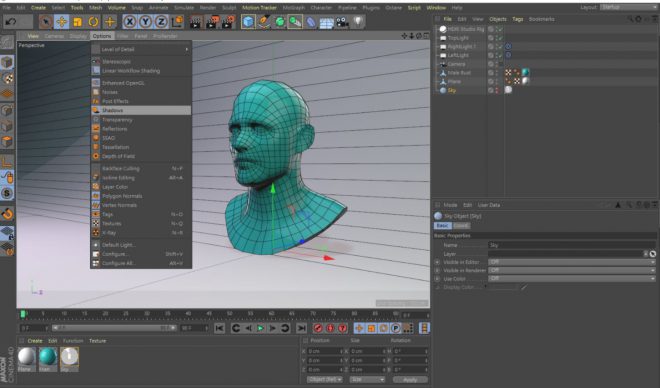
至工具欄中,新增Sky,可以注意看到,當我們將材質球丟上物體上,就會微微出現一些反光在物件上面,這是因為C4D自己本身就有預設的環境光反射物在上面(如左圖),因此削減這預設的效果,可新增Sky(如左圖)

接著,設定天空的HDRI材質,新增材質球,只留下Luminance通道,加入HDRI材質,並丟給Sky,會在場景中顯示HDRI的效果。

這時就會在場景中出現HDRI的設定圖, 可以在Sky上選右鍵,Cinama 4D Tag> compositon,將Seen by camera取消打勾,即可將HDRI顯示隱藏 。

4.分別新增上、左、右3組燈光
增加燈光,新增PBR Light,把燈光放置物件頂上,並調整燈光照明的範圍大小與照明的強度 。

接著分別新增左右組燈光, 並在左右燈光上右鍵 Cinama 4D Tag> Target,增加Target是為了方便調整燈光角度,讓燈光怎麼樣的移動,都會打在物件上,

選擇將物件拖曳至Target Object中,這樣無論怎麼移動燈光,光都是對著物件打。

三組燈光的對應位置則為,一個主燈光,強度會調整最亮,左右燈亮度則為次亮,這種燈光布局,是一般很基礎的燈光配置方式。

4.燈光色系調整
改變燈光色系,C4D中預設色系為白色,調整是為了增加整體豐富性,若在場景上想先看到影子的方向,可至視窗工具欄上,Options>Shadows打開即可看到。

最後分別至三組燈光屬性欄中調整顏色,讓物件在畫面場景中更顯豐富。

成果預覽圖