
前言
在上一篇Explosion In Cinema 4D- Section1的時候我們介紹了如何使Attractor製作物理爆裂的動畫,本篇會將爆裂會產生的煙霧以及更細小的散落物為這次練習的對象。
TurbulenceFD
TurbulenceFD是由jawse所開發的外掛軟體,提供C4D軟體產生煙霧以及爆炸效果的插件,如果需要購買的朋友請到jawse購買外掛,此外掛的Liceneses只提供一台電腦,故無法分享給各位。


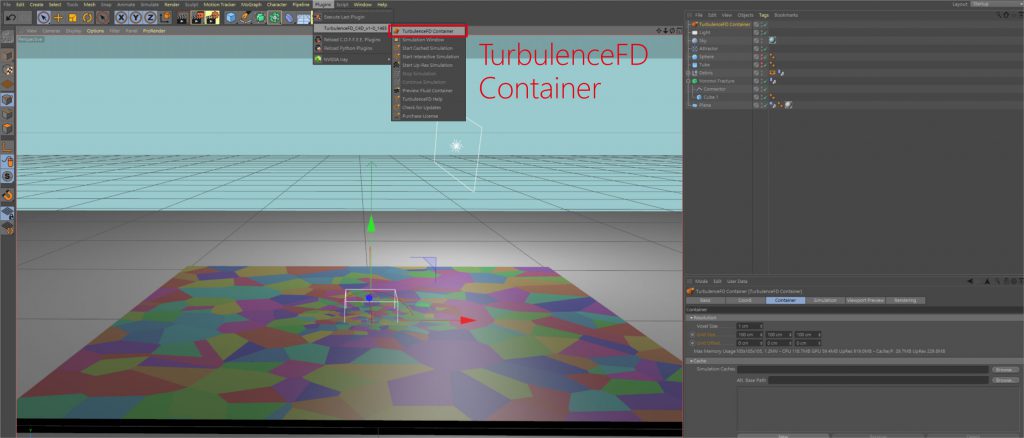
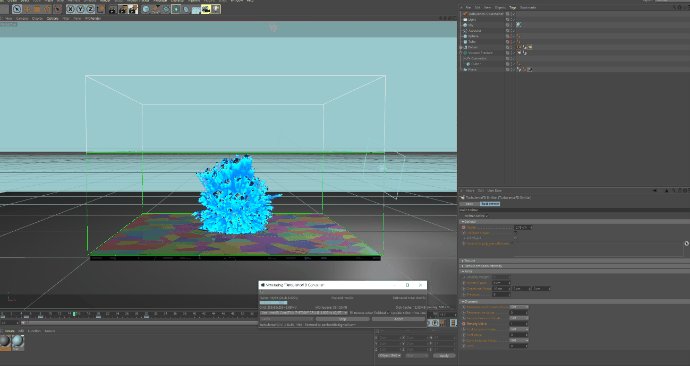
安裝好外掛以後我們開啟TurbulenceFDContainer這個插件。

為了符合目前我們動畫場景的尺寸需要做一些更改數值的動作
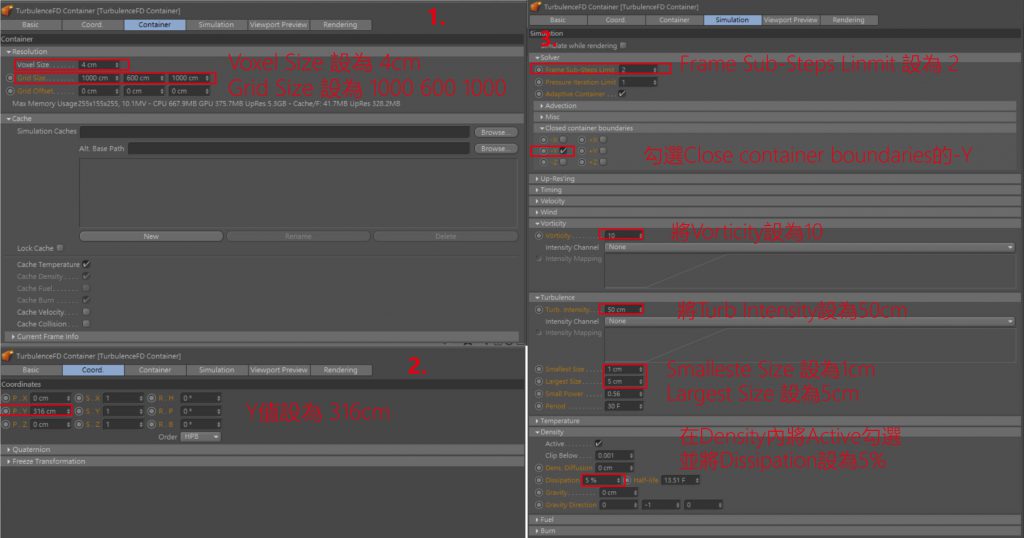
- 在Container裡面將Voxel Size 設為 4cm Grid Size 設為 1000 600 1000
- 在Coord.裡面將Coordinates的Y值設為316cm
- 在Simulation裡面調整Sovler的Frame Sub-Limit為2,在Closed container boundaries勾選-Y,並將Vorticity設為10 ,在Turbulence裡面設定Intensity為50cm、Smallest Size設為1cm、Largest Size設為5cm,在Density裡面先勾選Active將Dissi裡面先勾選Ative將Dissipation設為5%

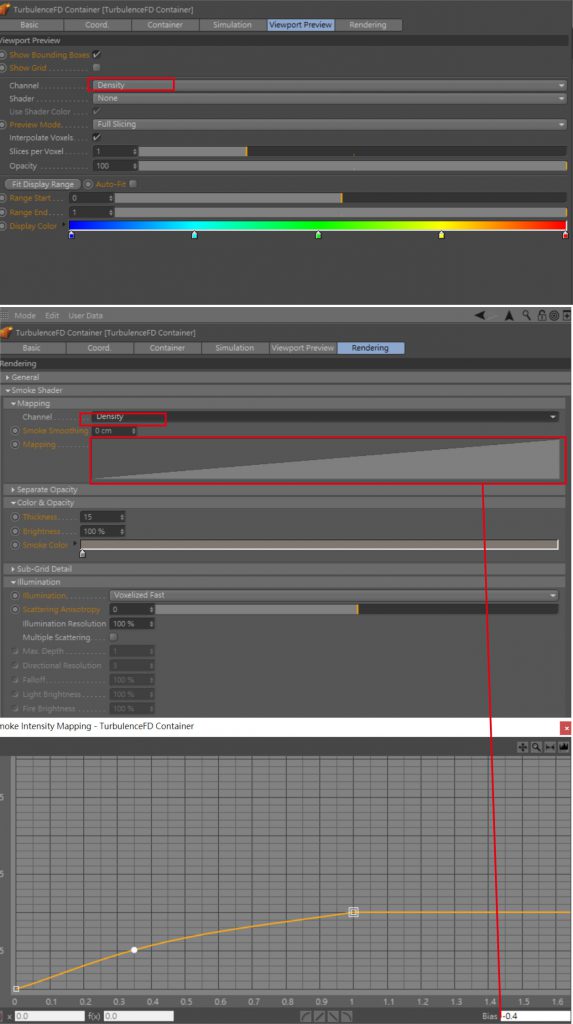
接著我們在viewpost Preview以及Rndering裡面都將Channel改為Density,並在Mapping的地方曲線調整為Bias -0.4。

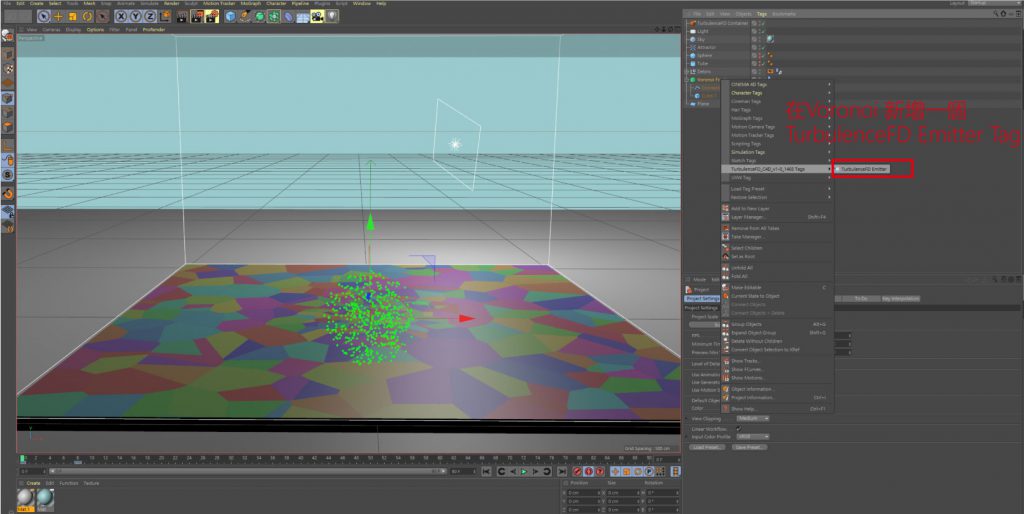
這時候就可以看到我們煙霧動畫的範圍已經跟爆裂場景吻合了,接著我們在Voronoi 新增一個 TurbulenceFD Emitter Tag。

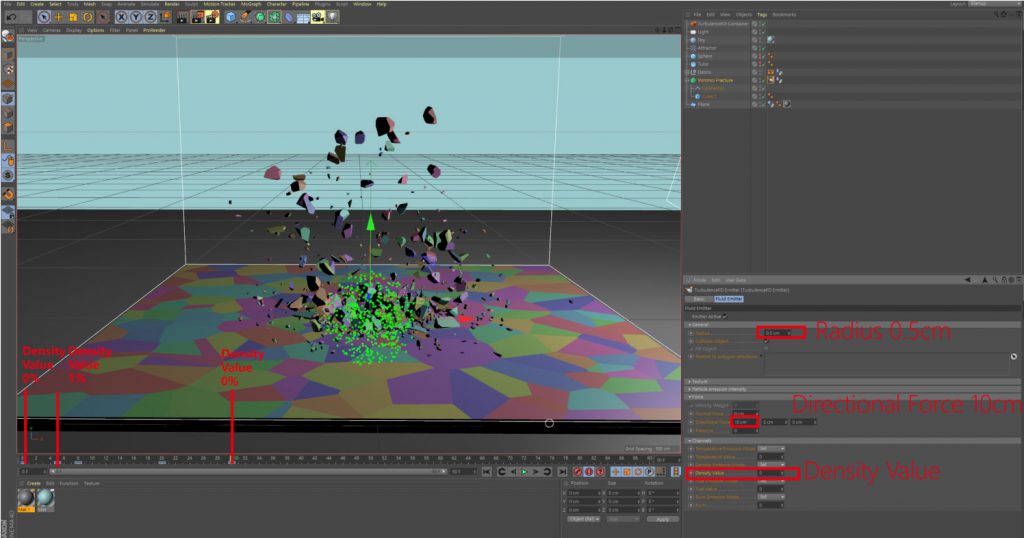
接著就可以開始設定動畫的Keyframe了,首先在General 的Radius設定為 0.5cm,在Force裡面將Directional Force設定為10cm。
在DensityValue這邊設定Keyframe在0f的時候設定 DensityValue 為0,5f的時候 設定 DensityValue 為1, 在40f的時候設定 DensityValue 為0 。

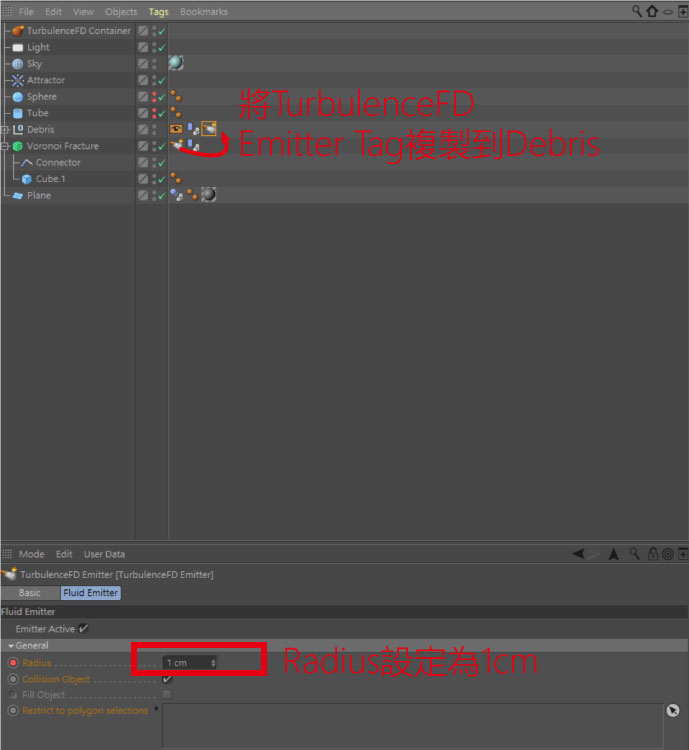
我們將TurbulenceFD Emitter Tag複製出來給Debris使用,並將Radius設定為1cm。

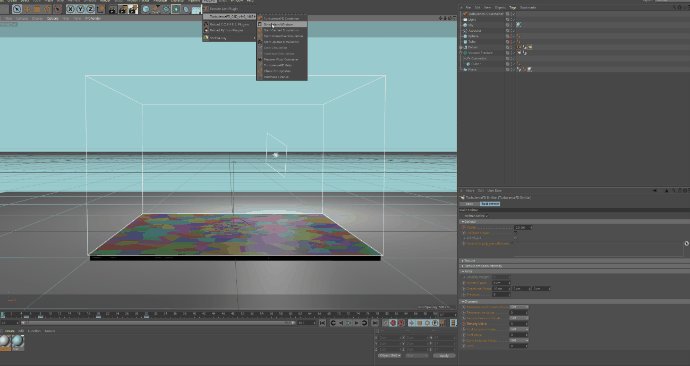
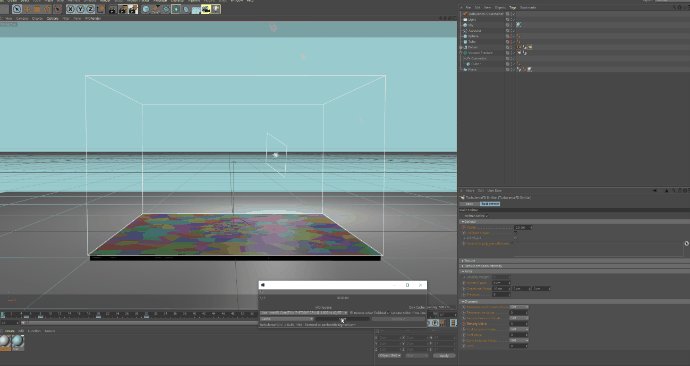
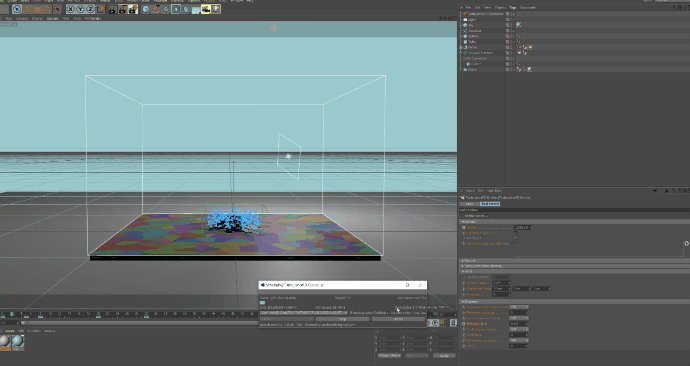
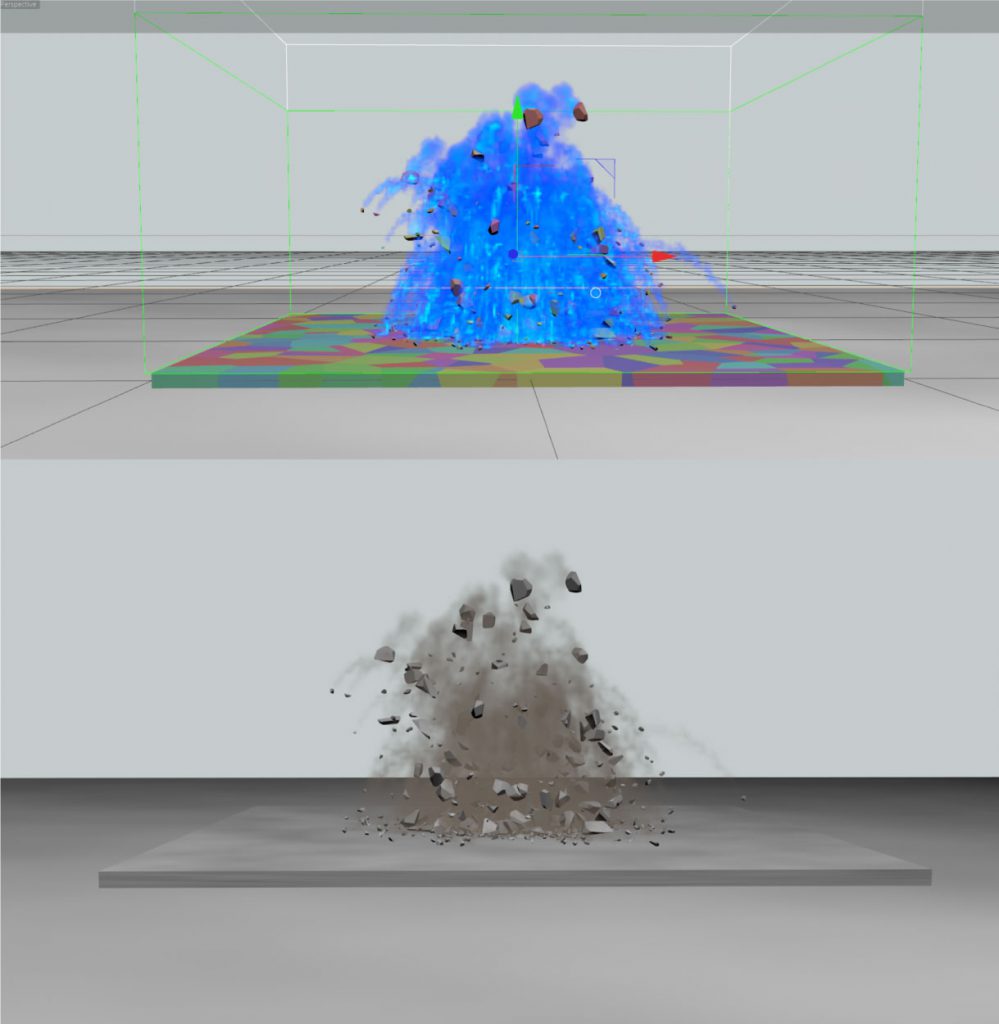
最後我們打開插件的Simulating並按下Start等待C4D將每一個Frame都算好就完成了。

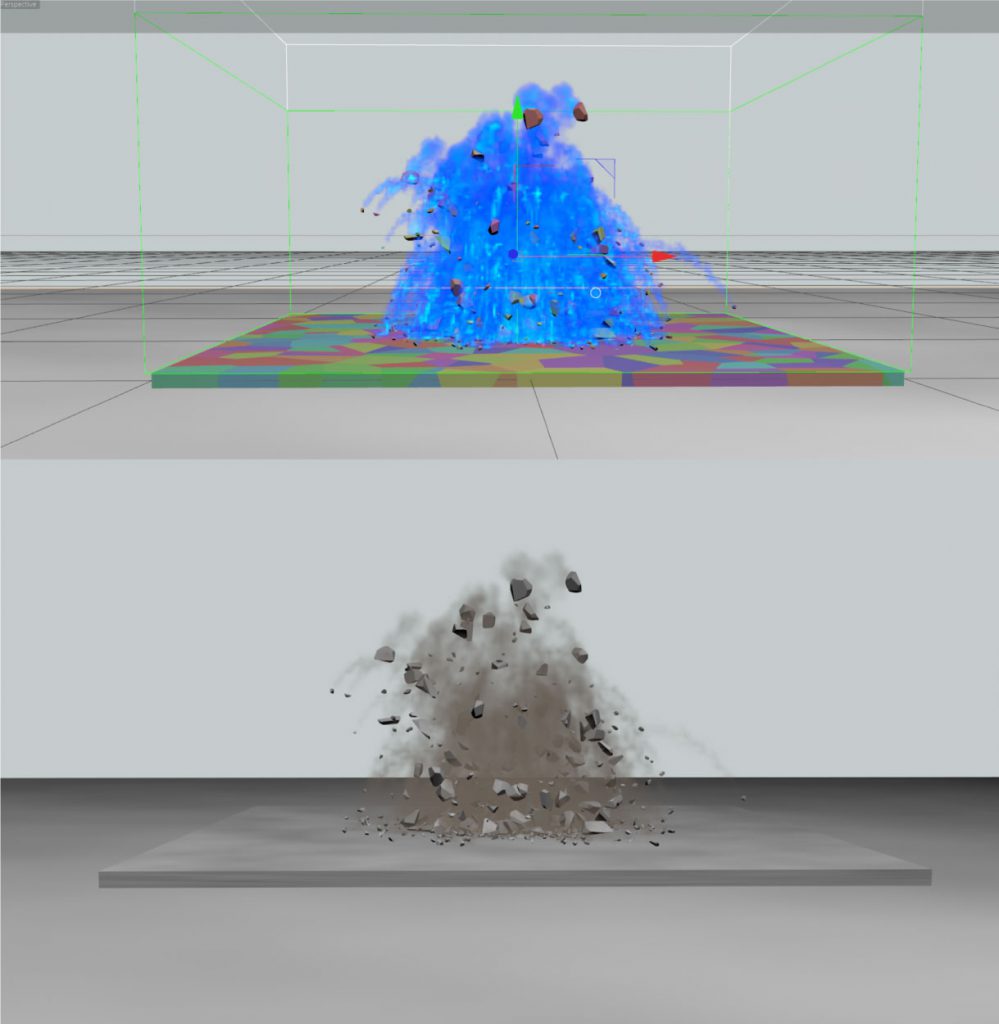
算好以後我們就可以Render看一下效果如何了,看起來爆裂的感覺還蠻不錯的呢。
小記
這次的練習是第一次在C4D做出有物理效果的動畫,如果這種帶物理效果的動畫可以應用在未來的場景上面可以說是相當實用,煙霧的效果也很吻合的在爆裂位置上面,雖然用了Plugin但是這個Plugin也是真的蠻實用的。
資料來源: https://youtu.be/-mwo0a7cn20