有的時候在製作AE時需要讓物件持續運動,若是每個動態都用手工去調整關鍵影格,不知道會調整到何時, 所以使用 Expression 就是可以讓這重複的苦差事自動化,建造靈活的動態樣式。
AE Expression是指在AE中使用 Extendscript 或是 Javascript 語言,可用來控制 AE圖層中的屬性, 常有人把AE Expression 與AE Script中搞混, Expression 只負責控制物件上屬性數值中的變化, AE Script 則是負責整個AE軟體透過程式來進行某些操作,這兩者之間大大不同,現在來看看大家都常用到的 Expression 與如何使用。
(一)如何使用Expression
1.點選要加入 Expression 物件。
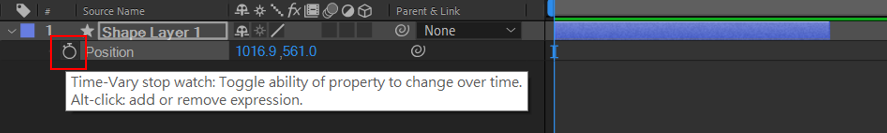
2.展開物件同層中的屬性,看見屬性前方的馬錶圖示,點擊它並按住alt。
3.這時就會出現編輯區塊,把所要寫的程式碼貼上,即為將物件加上
Expression 。


(二)簡單常用的Expression集合
1. 擺動效果
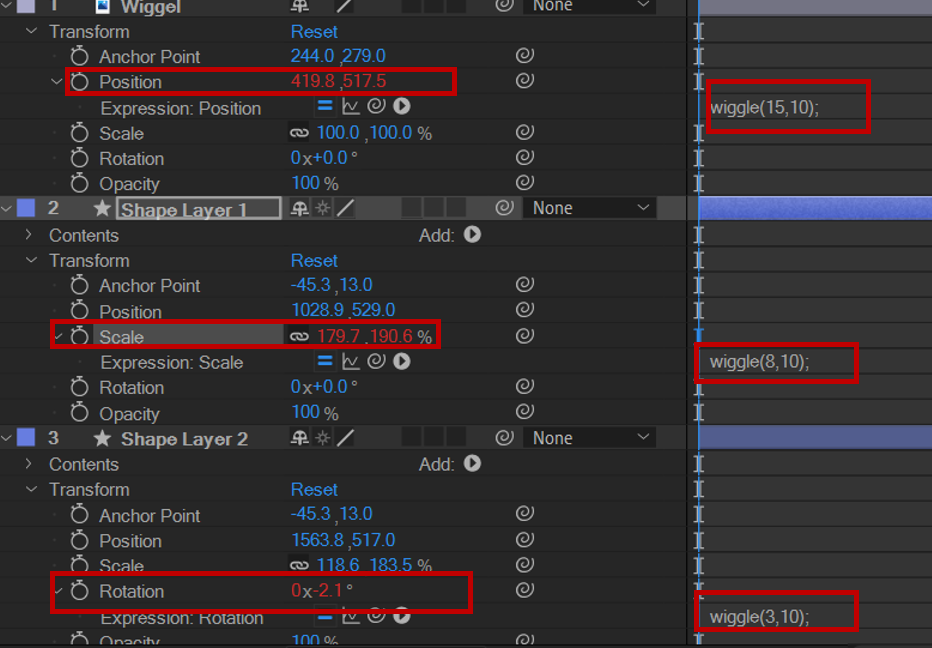
若在場景中,要讓物件隨機的擺動, 只要透過控制物件頻率與振幅 ,就可以完成這個效果,這個運算式可以讓你的動效看起來更加生動和自然。選取要擺動的物件,分別在Position、Scale、Rotation屬性加入以下程式碼,來試看看效果。
頻率 frequency:定義每秒你允許移動的次數。
振幅 amplitude :定義從起始點開始允許向上或向下改變的幅度。
wiggle(frequency,amplitude); 

2. 迴圈效果
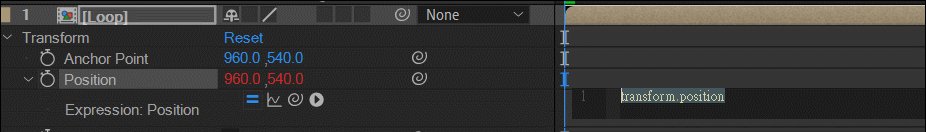
有時會遇到物件要一直重複產生動畫,最土法煉鋼的方式即是在時間軸上不斷重複複製動畫達到循環的效果,而加入這段Expression,則可以輕鬆達成。
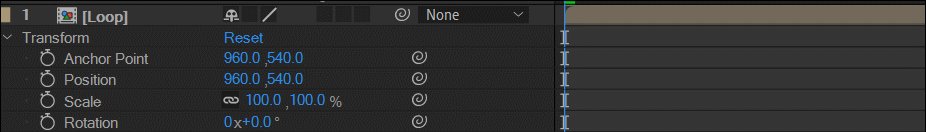
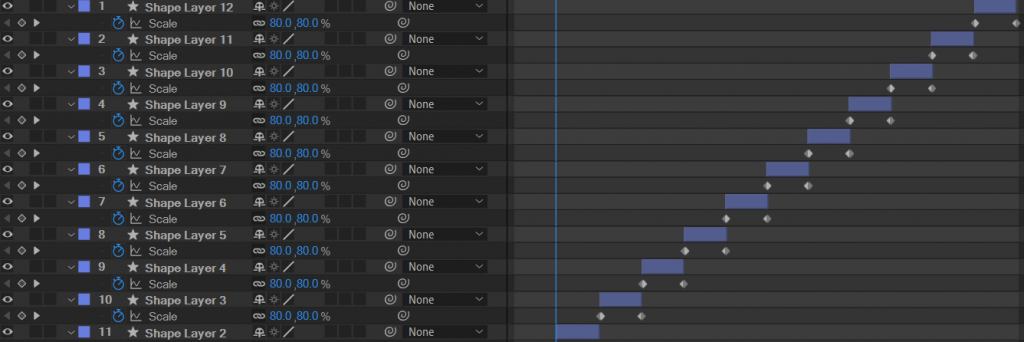
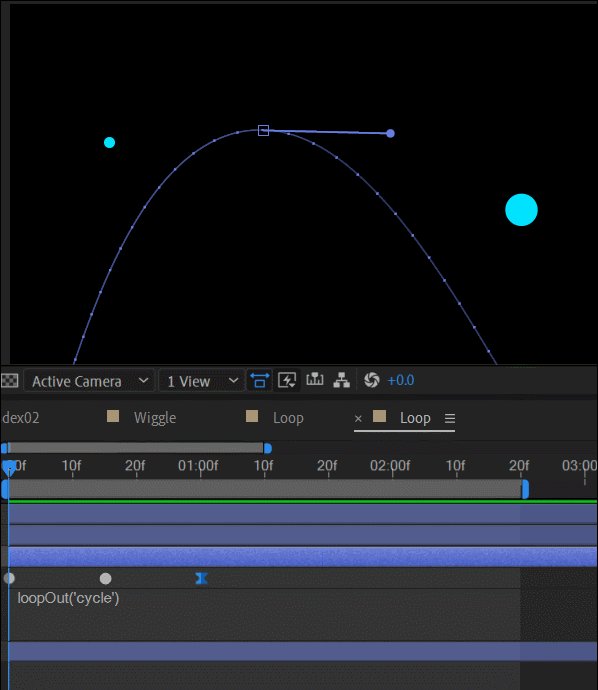
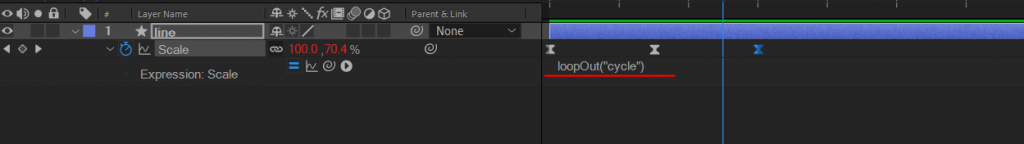
a.於物件上先預設關鍵影格,產生一段動態。下圖是還沒加入Epression時土法煉鋼的圖層。

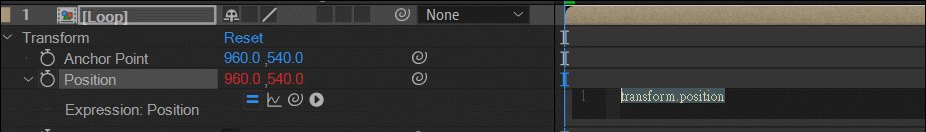
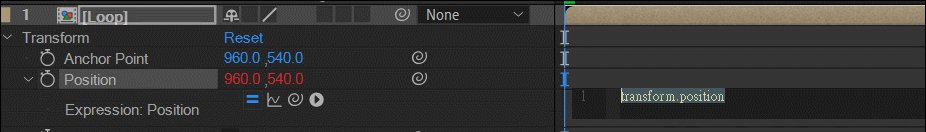
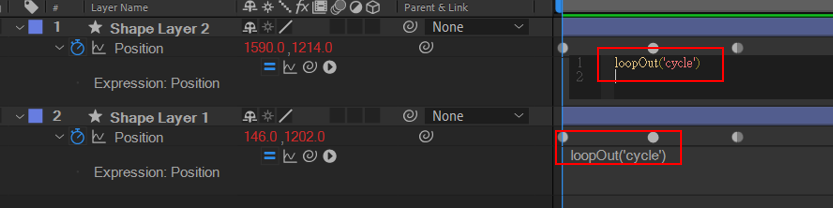
b.現在要加上Expression
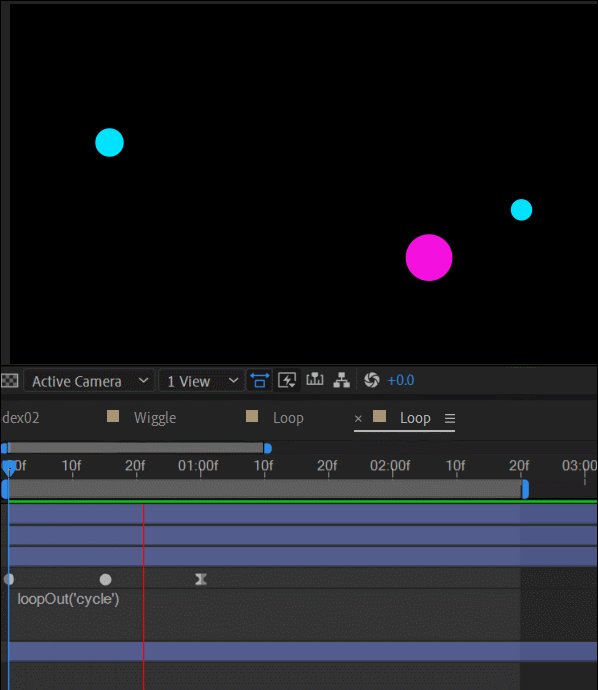
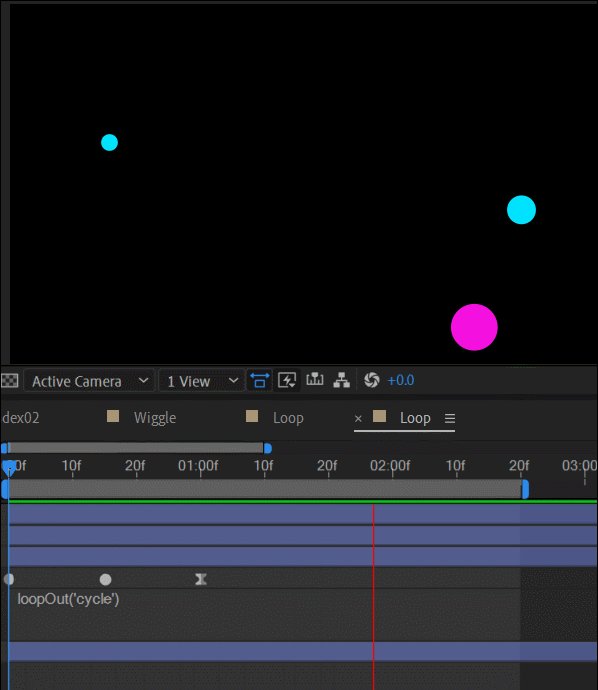
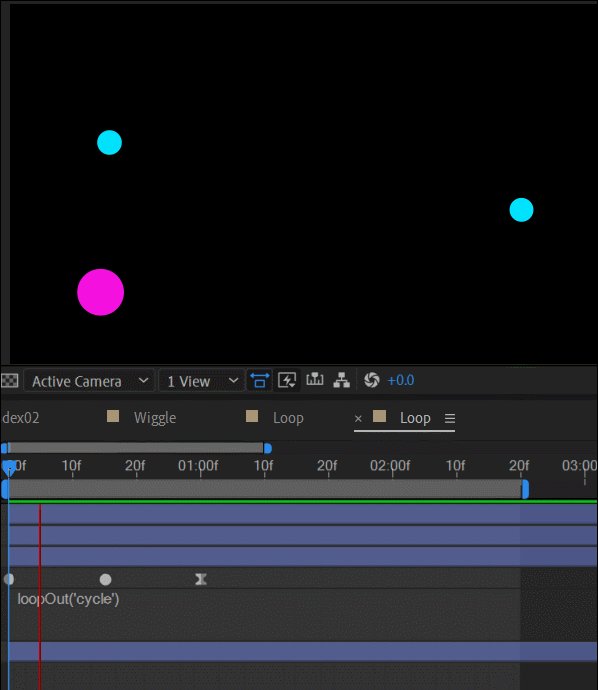
由於動態要運用到Position屬性,因此在上面加上關鍵格產生動態,並加入 Expression – loopOut(type=”類型”,numKeyframes=0),類型參數部分可填上:
cycle:周而復始來回運動 。
offset:疊加之前關鍵影格的迴圈 。
continue:延續屬性變化的最後速度 。
loopOut("cycle")

3. Blink effect
顧名思義就是產生閃爍效果,主要透過random expression來製造隨機數值並套用在要改變的屬性上 。
基本樣式: random(x,y) ,x表示最小值(Min)y表示最大值(Max),表示在最小值和最大值之間隨機取一個數字。 並透過控制Opacity屬性加入以下的 expression 就可以快速達到隨機閃爍的效果,再與不同屬性搭配,就會產生不同動態。
wiggle(5,100)
wiggle(20,100)
random(0,100)
100*Math.sin(time*2)
100*Math.sin(time*5)
1000*Math.sin(time*5)
Math.abs(100*Math.sin(time*Math.PI*1))
Math.abs(Math.sin(time*6))*100
4.Counter effect
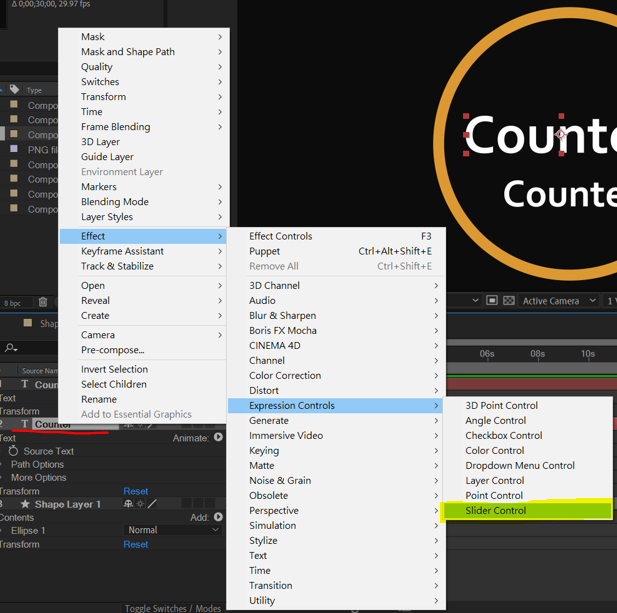
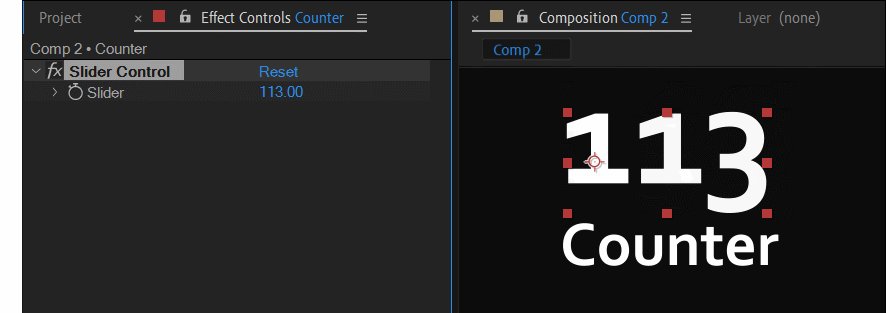
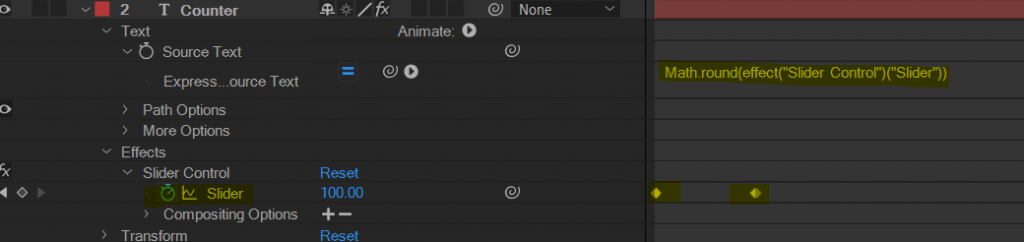
這個效果透過expresion產生數字動態,先產生文字圖層,在圖層上右鍵,Effect > Expression Controls > Slider Control,並在文字圖層上,將Text 底下 Source Text連結至Effects底下的Slide control,會看到 Source Text 產生一組expression

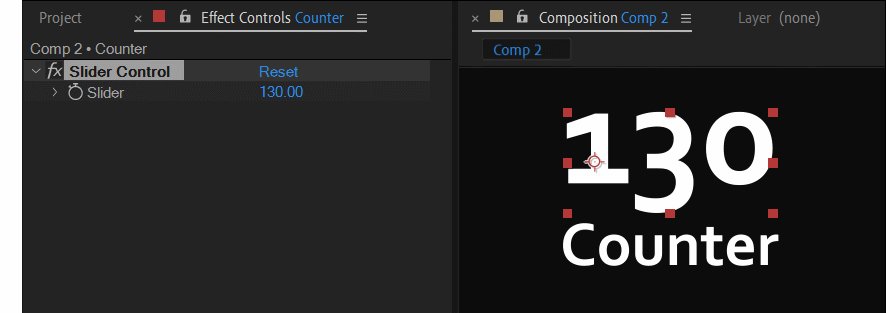
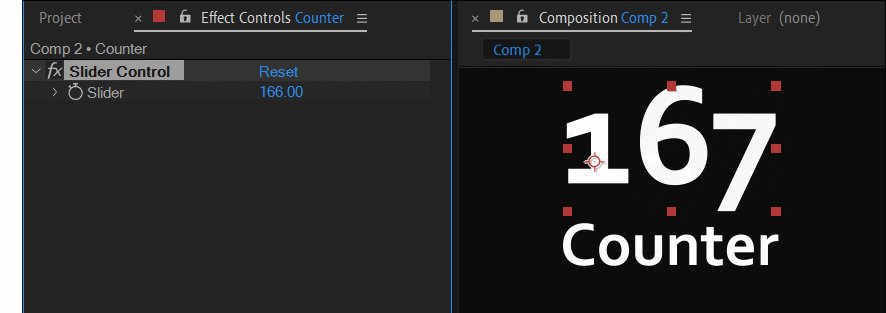
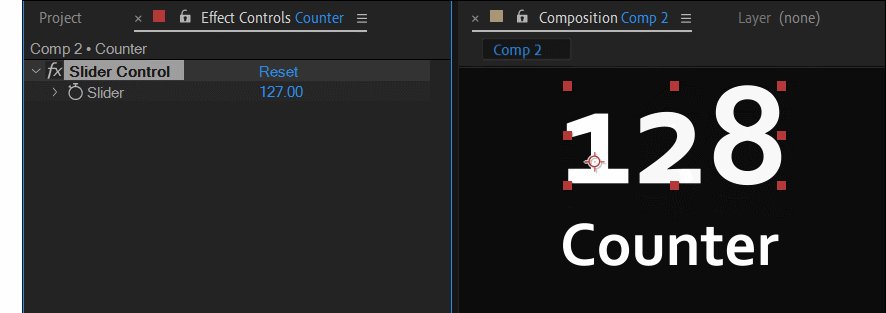
至Effect視窗中,試著改變Slider參數,會看到場景中的數字也跟著改變。

接著在產生的expression前方加入Math.round(),即可將數字保持為整數,最後在slider參數中設定關鍵影格,在時間軸第一秒設定參數為0 第二秒設定100,播放看看就可看到數字隨著時間由0-100產生動態。

完整 expression如下。
Math.round(effect("Slider Control")("Slider"))5.index
index主要針對隨著圖層增加,且有一定規律變化的效果時使用,用這個expression可以直接通過複製就可達到效果。
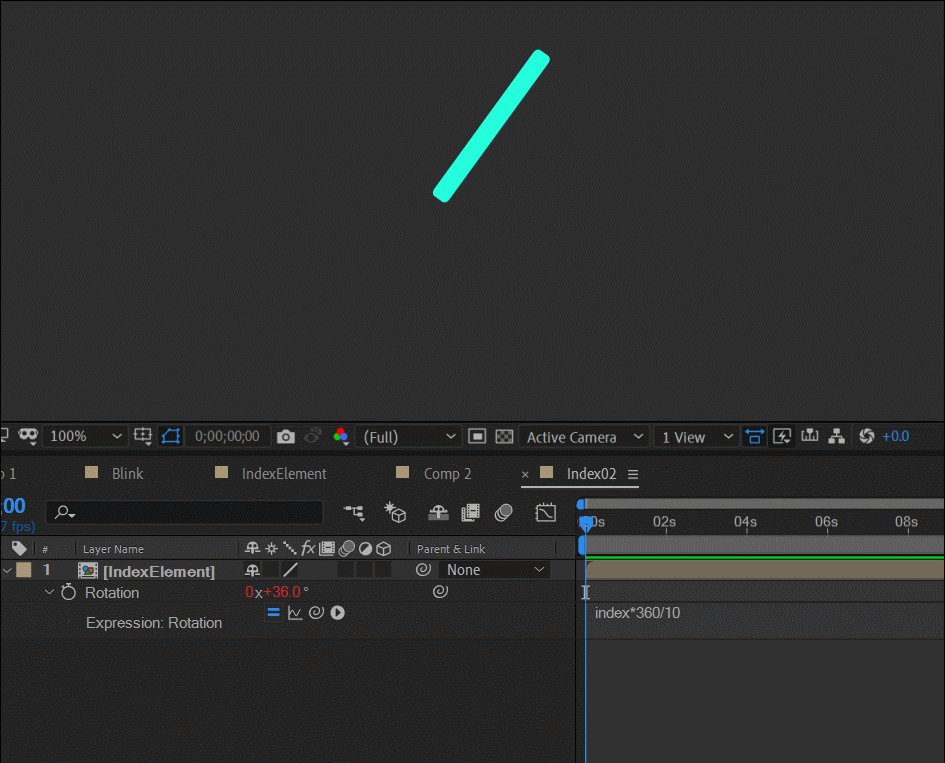
a.先製作一組動態元素,由於我們要讓此元素一直重複產生動態,所以使用前面所提的loopOut(“cycle”)。 並將動態元素轉為Composition。

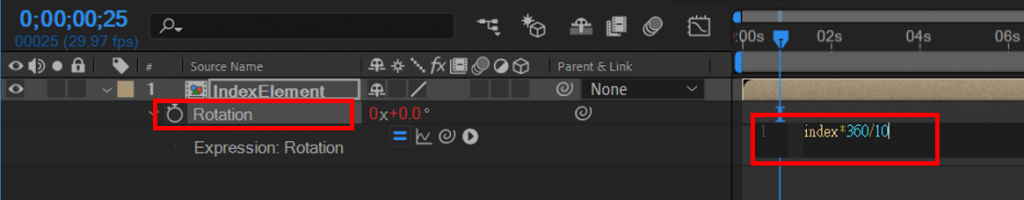
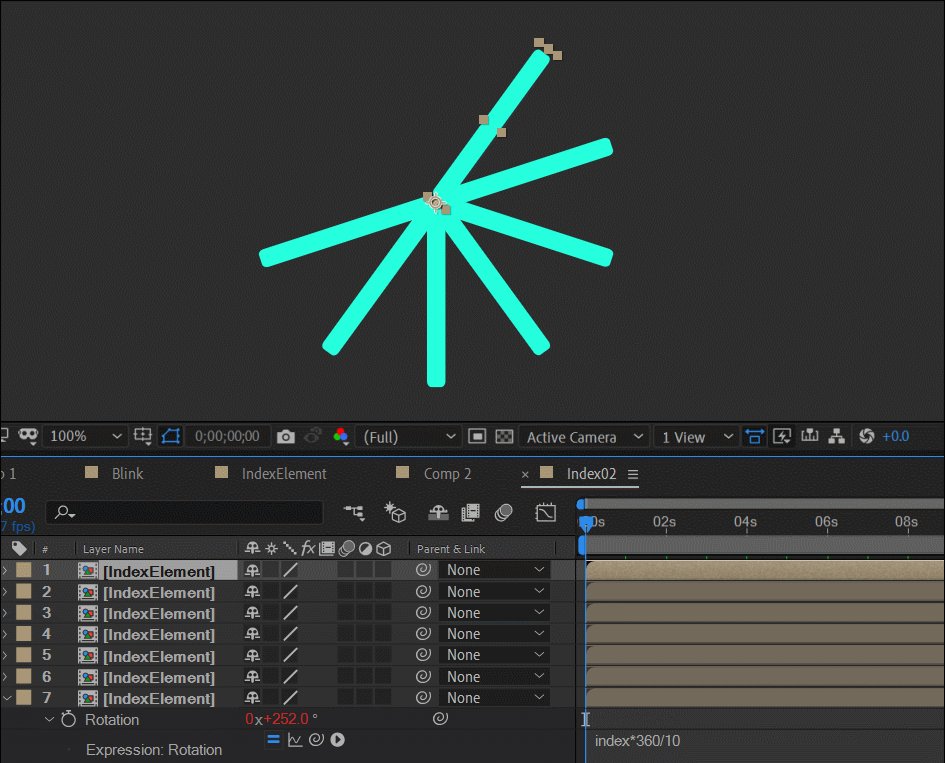
b.由於要將動態物件呈現360度的排列,因此點選動態物件打開屬性rotation,加上index expression。即為: index*360/n,index代表此物件,由於要轉一整圈所以*360,n為要複製多少個元件

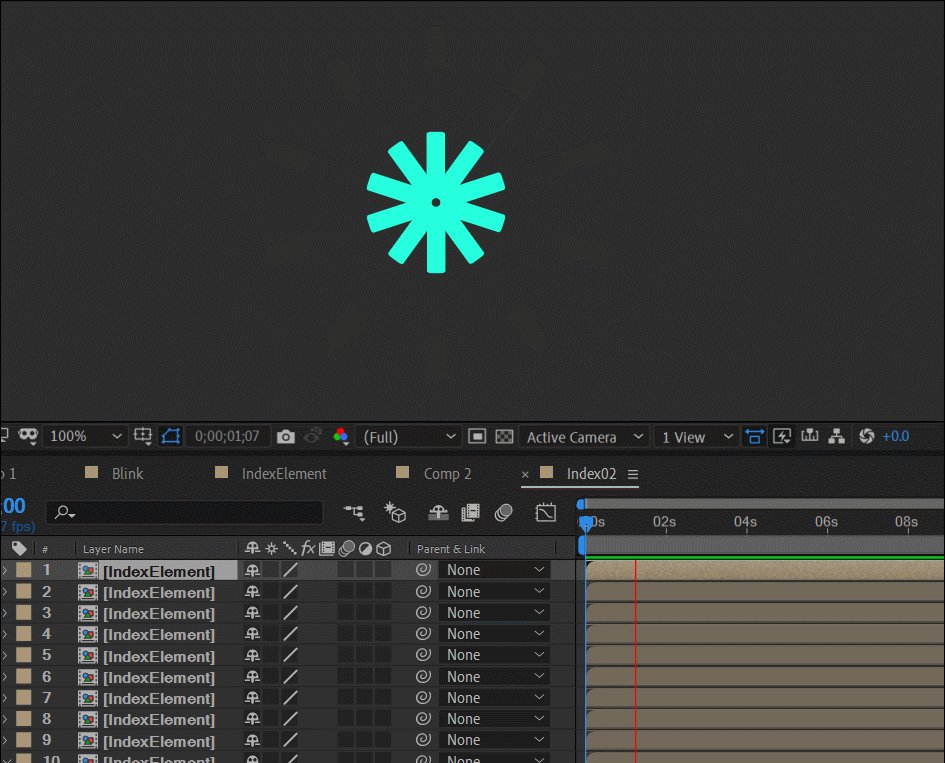
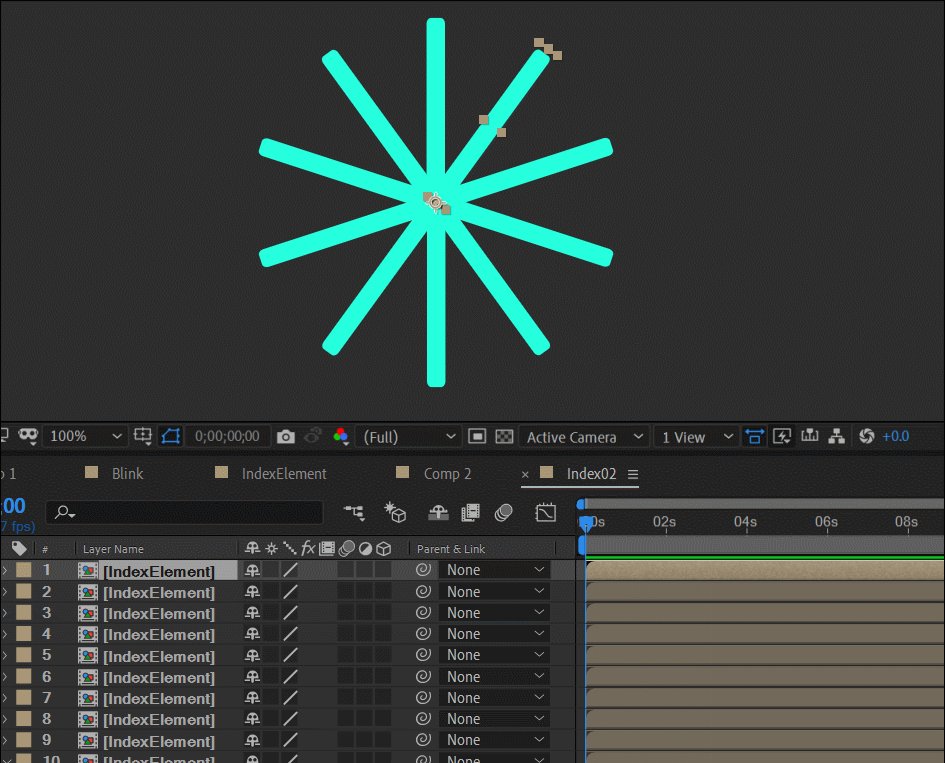
c.最後只要一直複製此物件,物件就會轉動成一圈。最後播放看看由於有下loop所以動態會一直迴圈。

[小結]
以上是分享最基本的使用Expression方式,其實變化還有許多種,運用Expression可以快速創建動畫節省動畫時間,且可運用在物件每個屬性上,即便是一些小物件加上 Expression小動態 ,都可以讓畫面動態豐富許多。
[參考資料 ]
https://www.youtube.com/watch?v=rsW4fwscwKI
https://youtu.be/plUjwU1K2iw
