簡介
Git 與 GitHub已經行之有年(好幾年),對於程式撰寫人員,想必是必須熟練的版本控制工具,可以有效的控管自己的程式,或是與團隊共同協作,每個人負責不同的分支,再由主導者來統合合併等等的功能,而這篇我想要在邊學習Python爬蟲專案時,同一時間可以做這方面工具的練習,那我就先從最基本的開始。
GitHub網頁操作

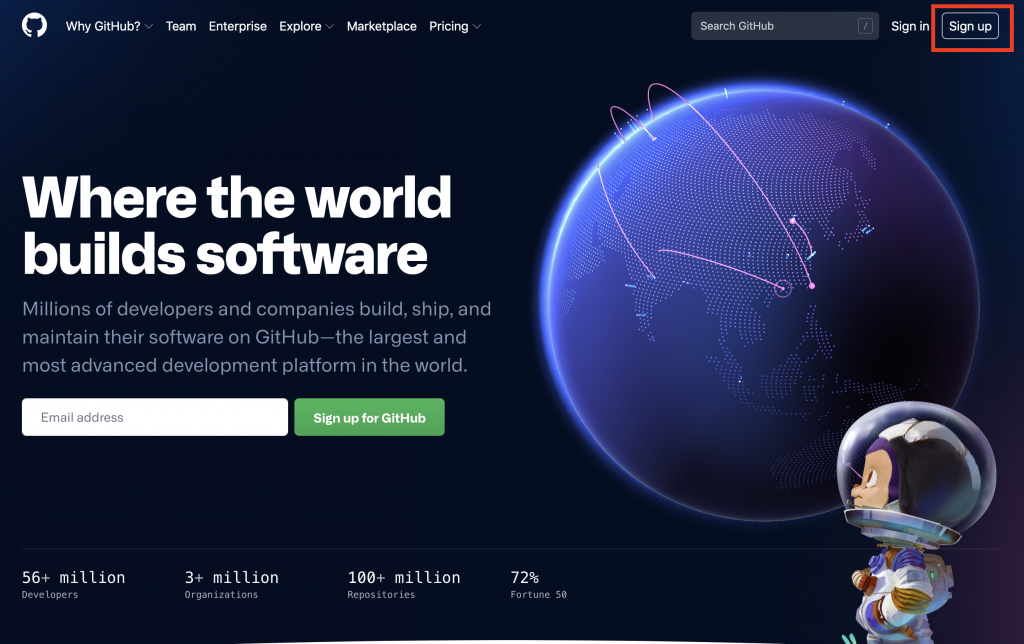
先註冊github帳戶,請到這裏,點選『Sign Up』。創建過程就不贅述。

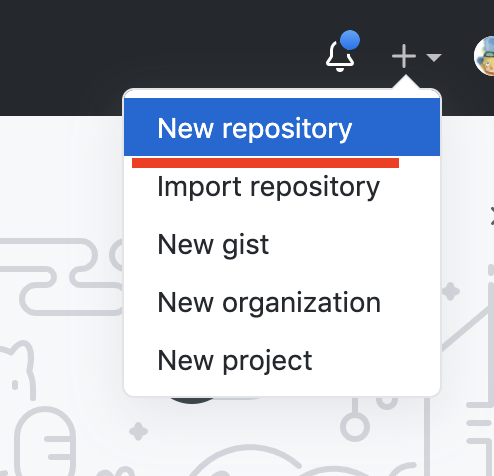
當你有了自己的帳號,請至個人頁面並創立一個新的repository,意思就類似創立一個專案一般。

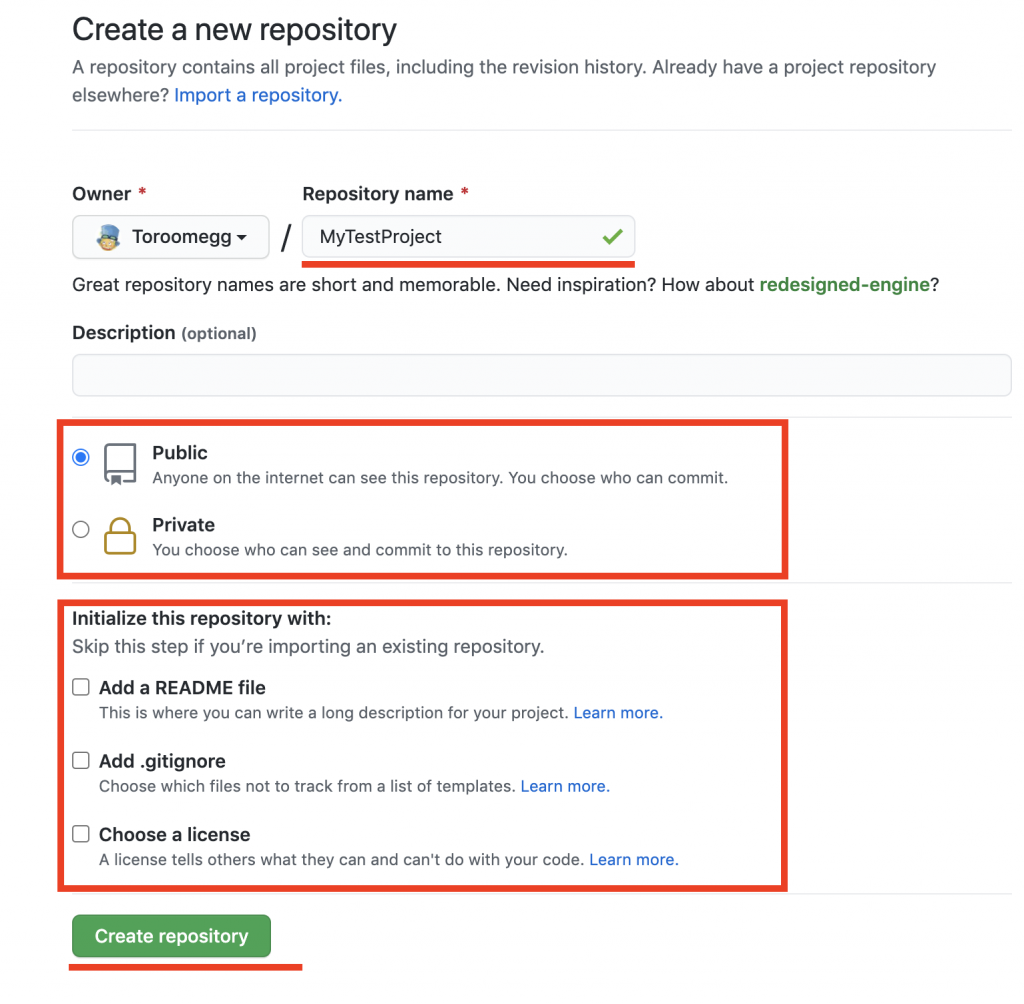
在專案設定有必須要設定的基本的區塊,最重要的就是專案名稱,再來是要不要將你的專案『 Public 或是 Private 』,最後是你專案初始化的設定,或是一些要提醒想要引用的人的叮嚀。在網頁版的設定就大概結束了。
Atom 與 GitHub連結


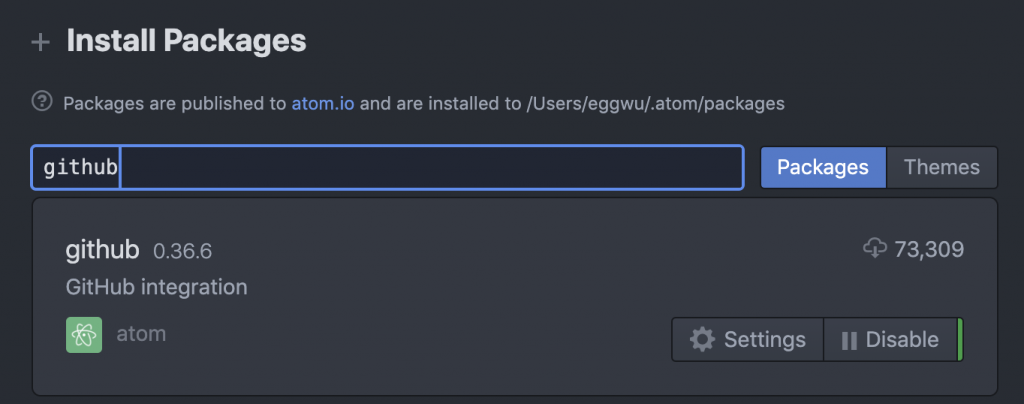
Atom似乎是GitHub團隊所開發的,所以在當你下載Atom時,Github就變成默認的安裝套件,所以不用在特別安裝GitHub套件,除非你假如沒有的話再去安裝。
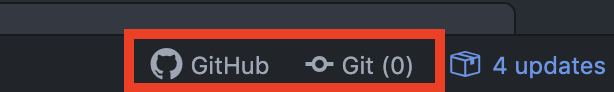
而可以看到Atom軟體的右下角,在軟體中假如有github套件的話則會出現。

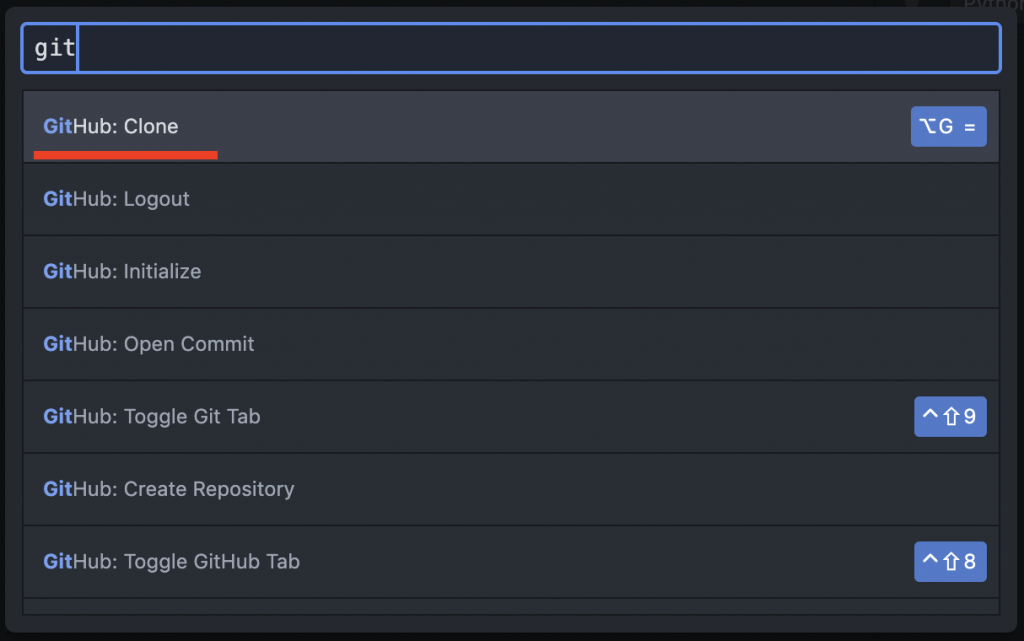
接著我們就要與剛剛在Github網頁新增的專案與本機端連結,透過Atom去clone 剛剛創建的專案。在Mac電腦中,可以按下快速鍵『shift + command + p』即可喚起,在搜尋欄中輸入Git就會有相關的功能,請選則『GitHub : Clone』


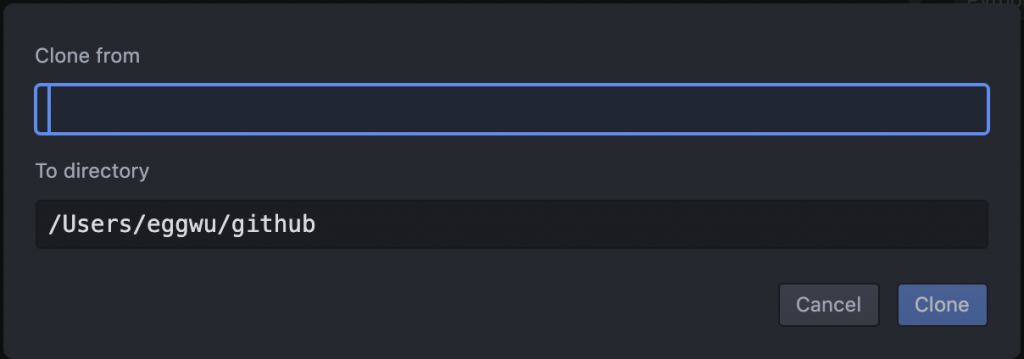
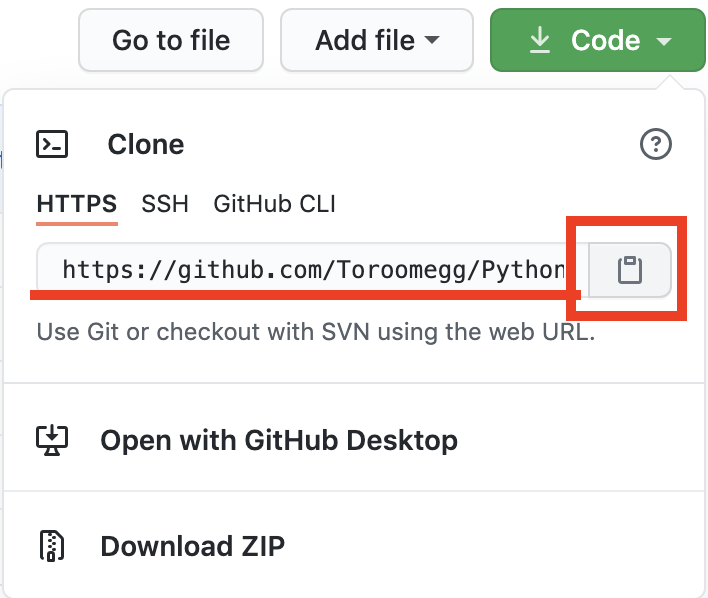
進入上圖一視窗中,有兩欄位,『Clone from』是從哪裡複製來,請到你剛剛在網頁Github新增的專案,複製上圖二的網址,貼到Clone From欄位中。第二個是『To Directory』就是你要下載到哪裏。

最後你可以看到上圖是正確的Clone到你的本機端。
Atom端基礎操作
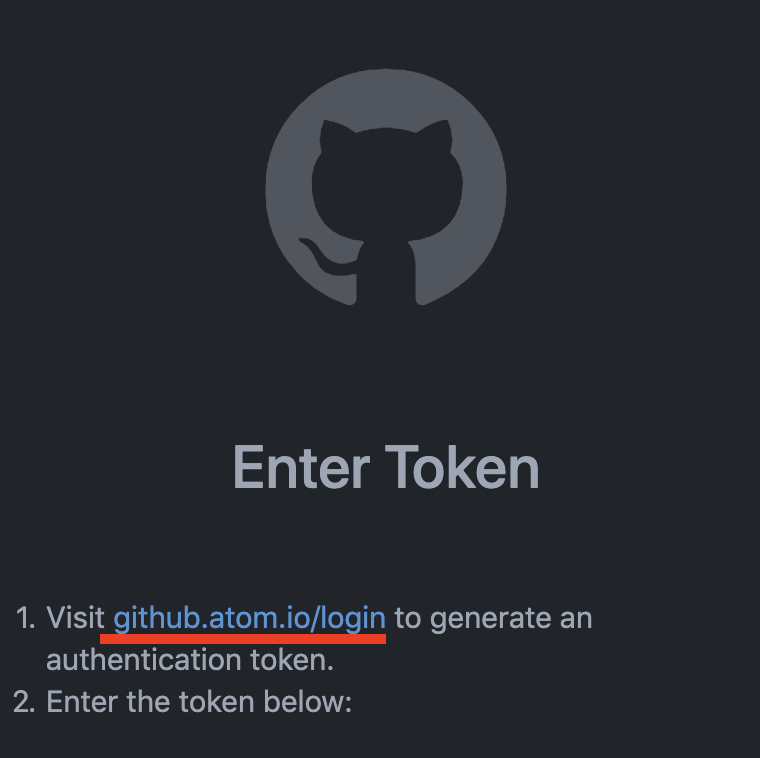
接下來我們要透過Atom與你網頁Github連結,當然要先啟動連結,如上圖,點下紅框框處的按鈕。

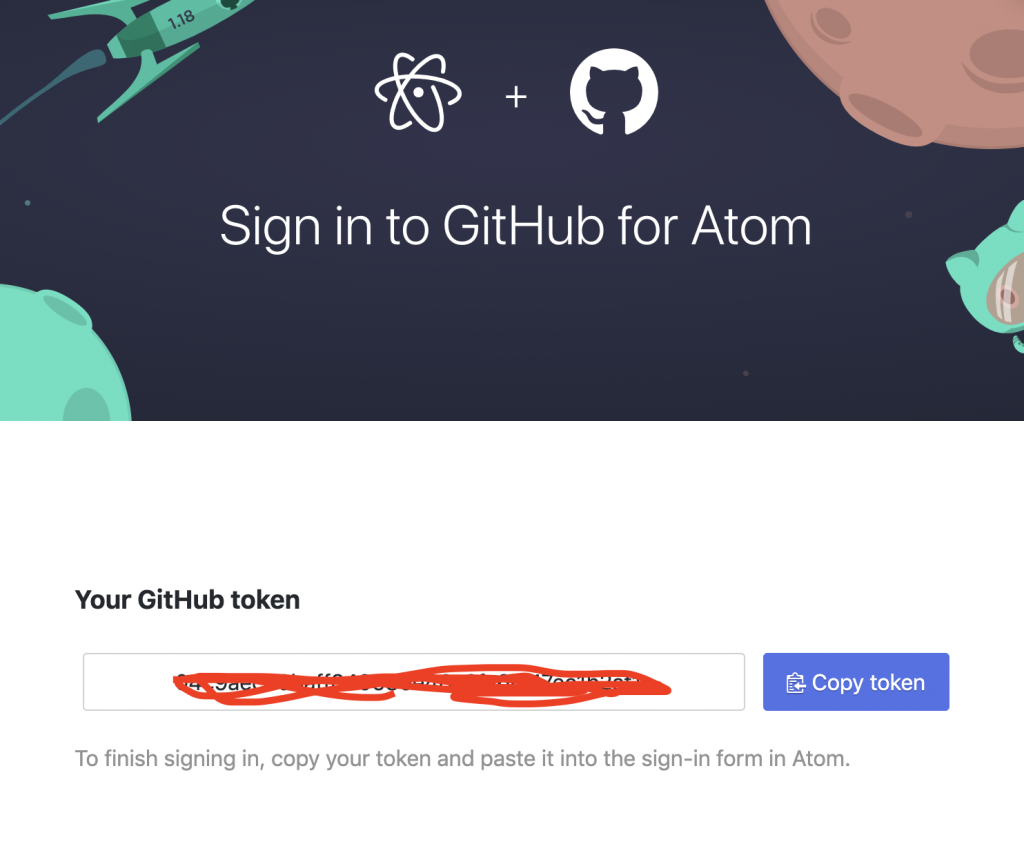
按下之後會跳出網頁的一組token,請把他複製下來,並貼在Atom-Github中。

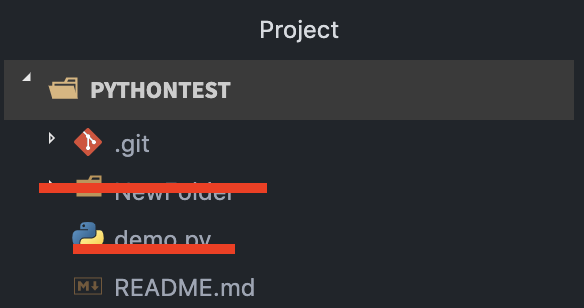
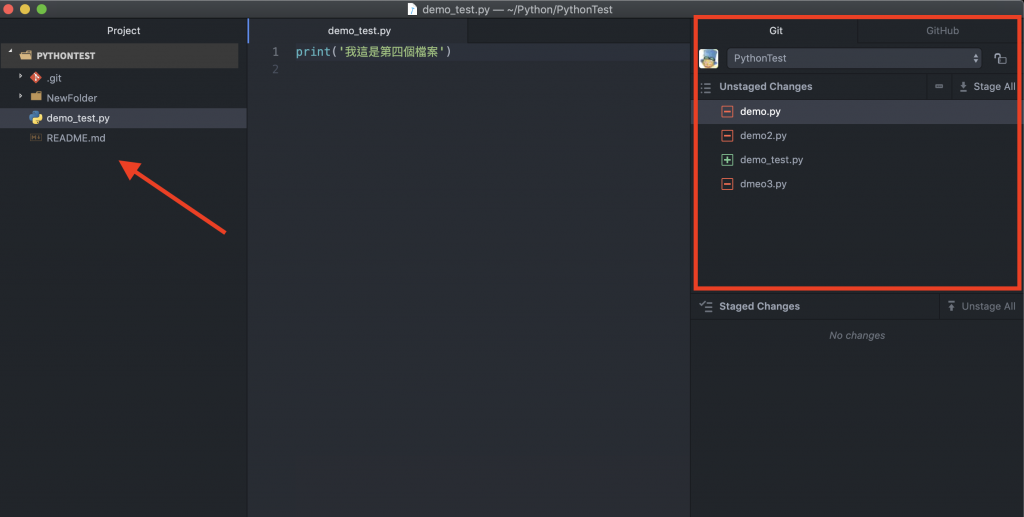
上圖是個人的本機端Atom操作介面,當你Clone玩網頁的資料後,你可以自由新增檔案在上圖紅色箭頭處。


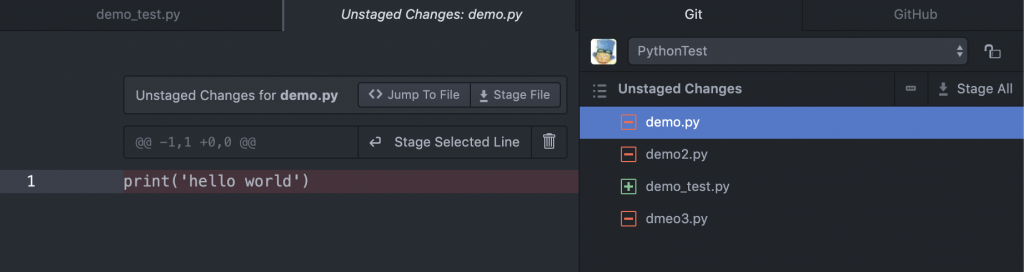
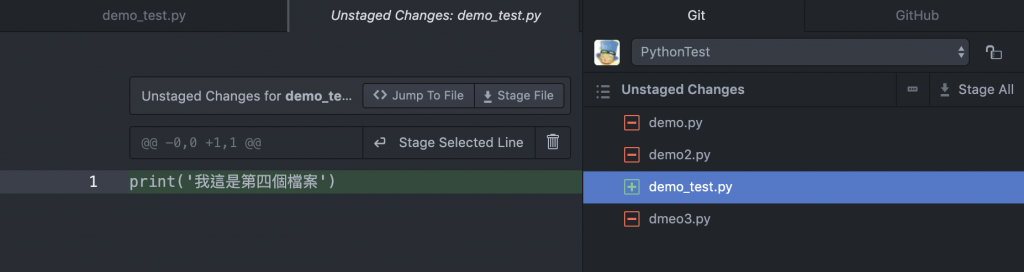
而你要與網頁端做連結的話,請先登入Git,這邊可以自行輸入帳號信箱。紅色框框處,是代表你還沒有與網路端同步的檔案處,可以看到有『紅色- icon』、『綠色+-icon』,分別是你本機與遠端的檔案不同,如上圖一,綠色是你新增的檔案或資料夾,如上圖二。

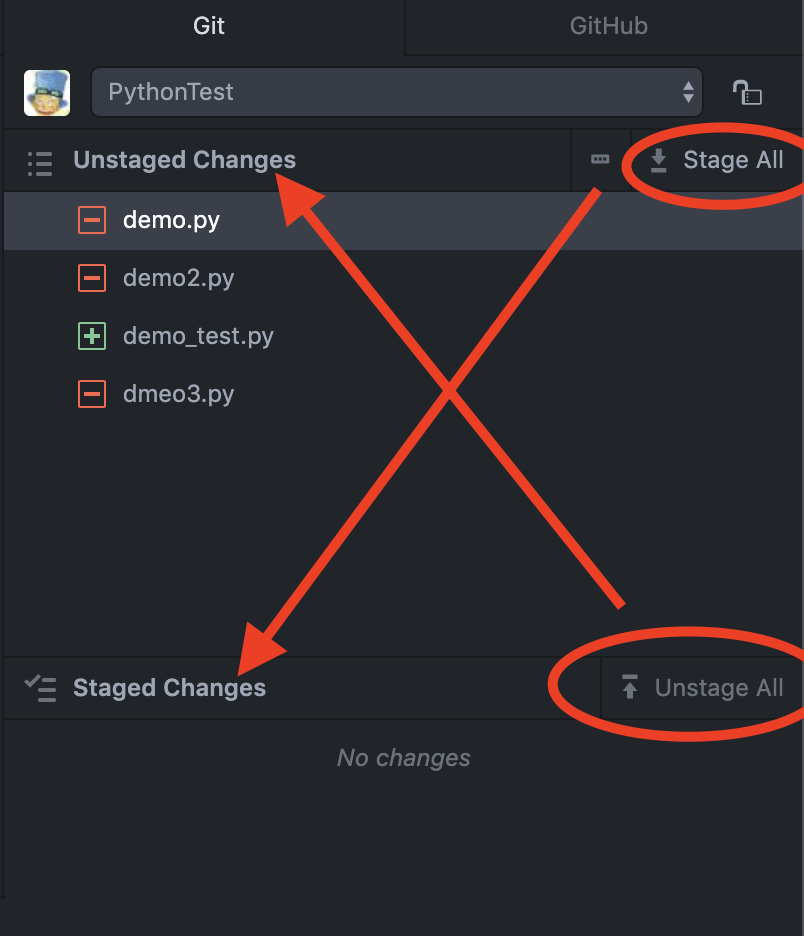
而我們假如在本機端已經編譯好程式或完成了一個段落想要上傳到Github中要怎樣做呢?如上圖,可以選擇要上傳檔案,滑鼠雙擊兩下他就會倒到『Staged Changes』池子中,而假如你想要全部導入可以按『Stage All』。反之你要從預備池子移除檔案,也是滑鼠雙擊讓他回到原本的位置。

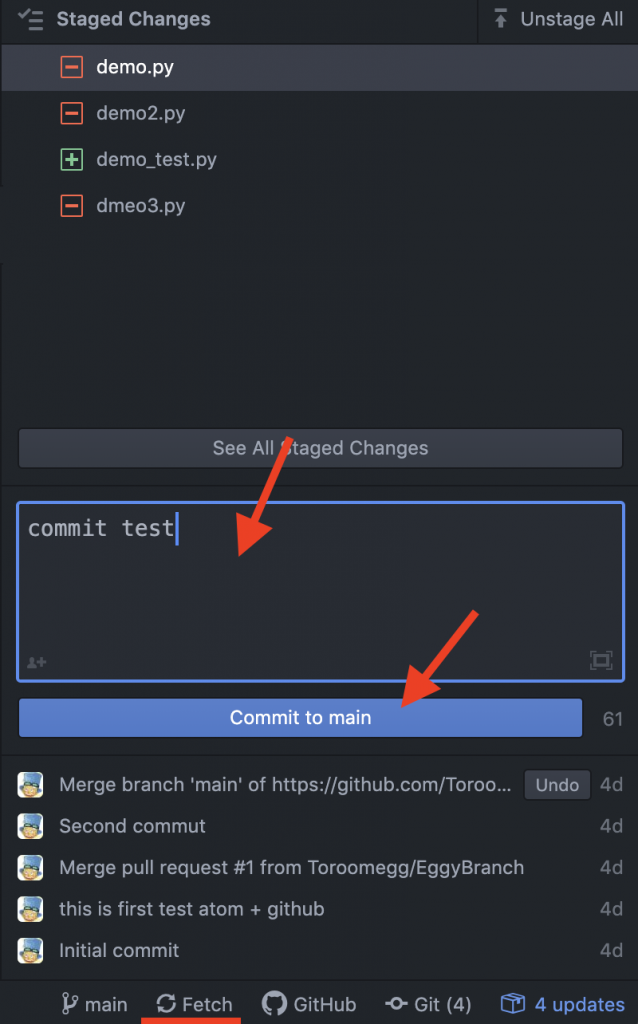
在準備上傳最後一個步驟,就是下本次上傳的版本作註解,可以看到箭頭一,輸入要註解的文字,確定後按下『Commit to main』按鈕,而你可以看到上圖最下面的紅色線條中,該圖是『Fetch』,意思是按下按鈕可以同步與網頁上的Github。而且當你按下Commit to main之後,這個Fetch按鈕就會變成『Push』,意思就是將你修改、新增的檔案同步上Github中。

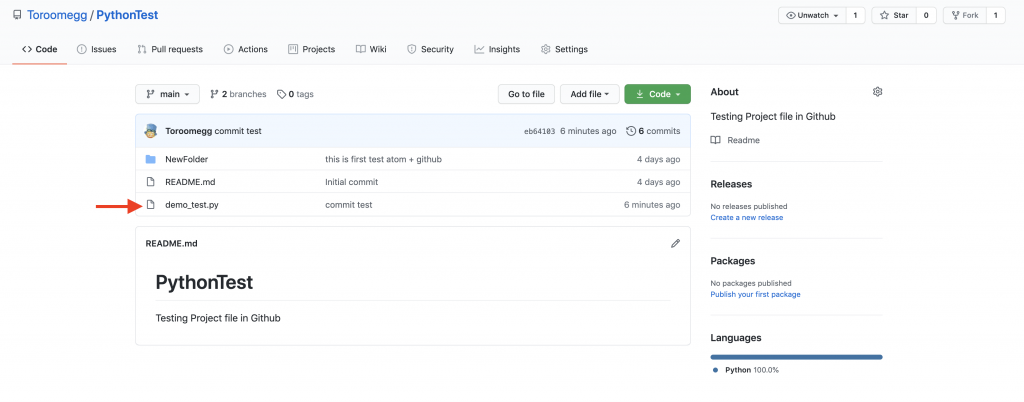
可以看到,網頁端的某些檔案由於我在Atom中刪除了,所以當我Push上去之後,會跟著你本機端的動作同步。
小結
這篇透過Atom軟體與GitHub基本連接方式、Clone、Commit,這幾個最最基本的操作方式當作開場,在未來會再研究與隊友共同合作的操作方式分享。