[目的]
本篇主要透過臨摹3D產品圖,並運用Octane渲染器來學習其中的特性與使用方式。以下分為三大部分講述其中使用到的重點紀錄與Octane的材質設定。
[ 說明場景的物件]
場景中物件為由兩組Cube並加入Subdivision Surface創建出的圓形物件,底部透過材質效果產生水波狀。模型部分就不多做說明,以下直接進入場景中的設定。
(一)OC Glossy & MIX material
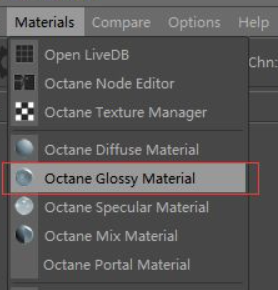
1.至 OC視窗選擇Octane Glossy material。

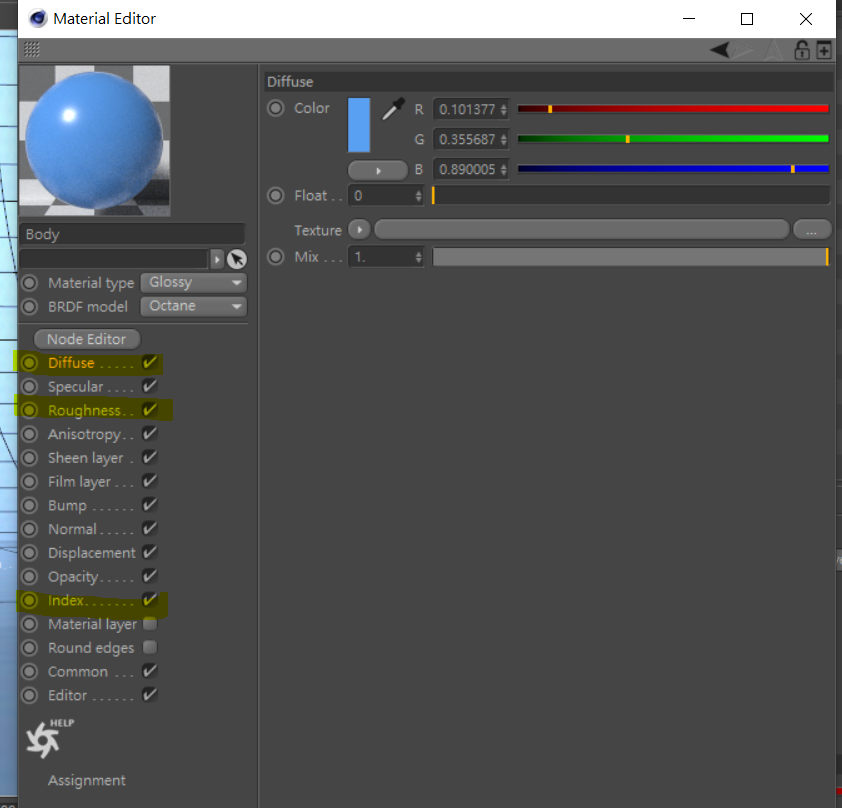
這邊會調整3個地方的參數,並分別介紹及參數的特性
A.Diffuse : Diffuse 參數為材質賦其顏色,是可以使用一個值或給予圖像的紋理來設置,這邊單純給予一個單色。 2.Specular : 通過此參數可以調整表面上的反射量。
B.Roughness :粗糙度算是在光澤材質蠻重要的參數之一,即使是光滑的表面反射鏡也會帶一些粗糙感。
C.Index:即為折射指數,參數根據菲涅耳反射定律確定表面的反射強度。 實際上,每個表面都具有折射率。

2.OC 混合材質
A.建立 LogoTextColor 材質
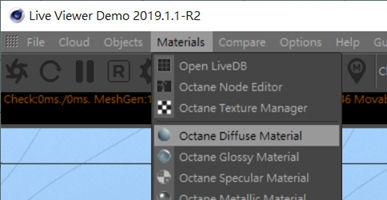
先至OC視窗選擇Octane Diffuse material

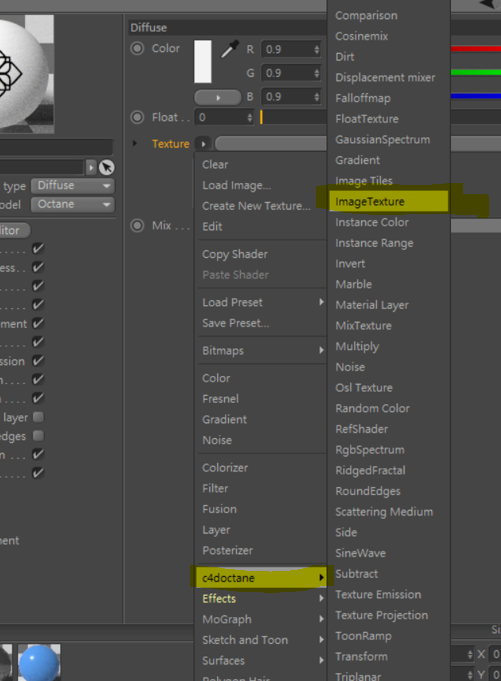
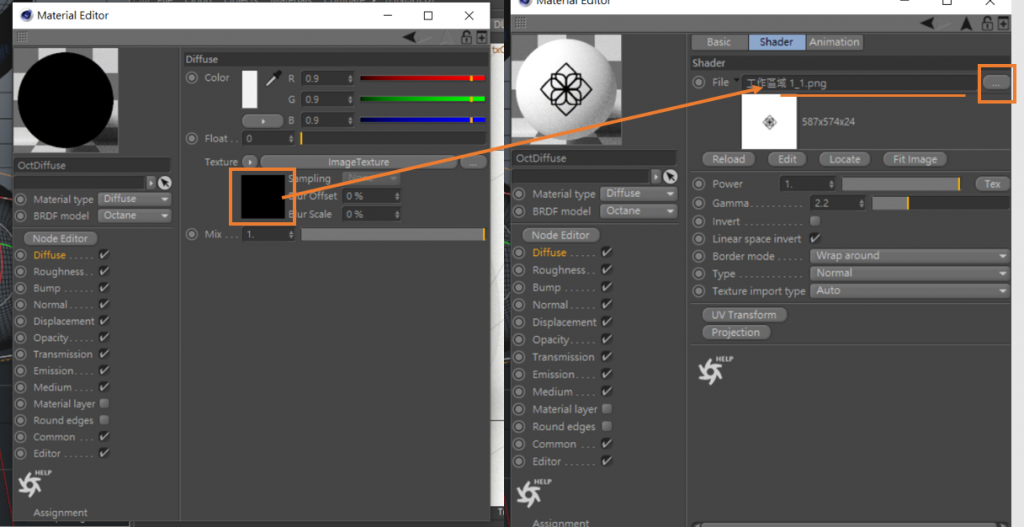
至Diffuse 通道中,點擊Texture右方箭頭,選擇c4doctane>ImageTexture,點進Texture 加入一張Logo的圖樣進來。


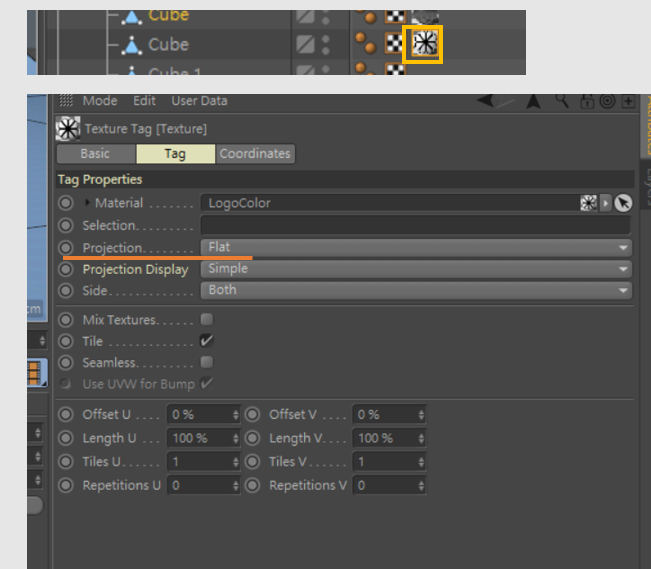
B.把Logo材質球貼到物件上面,選取材質標籤至Tag標籤視窗中,將Projection選擇Flat。

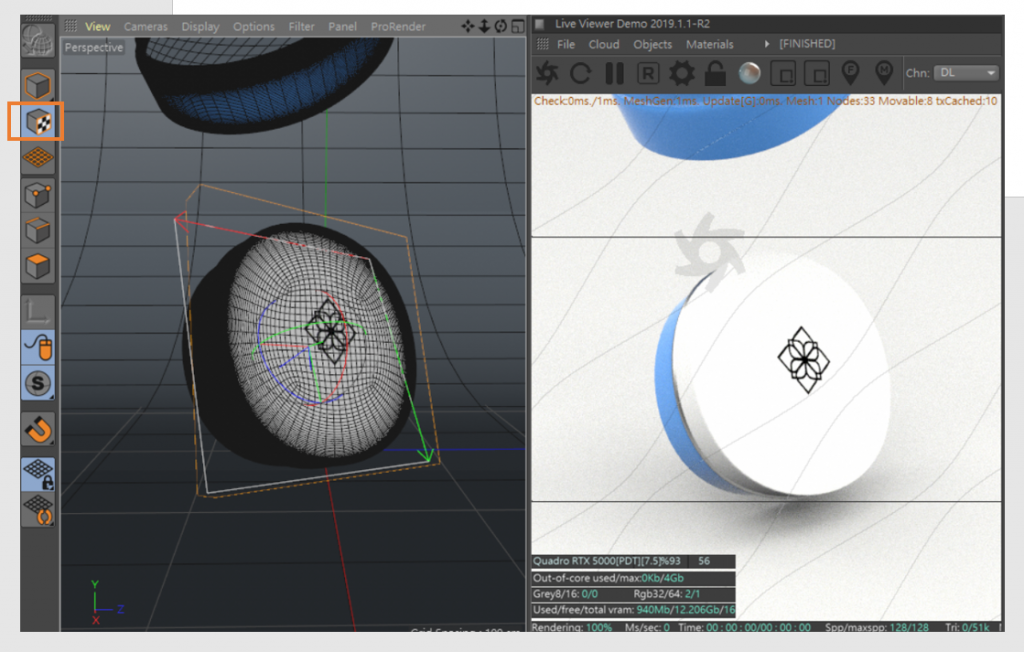
C.選擇Flat模式後,至左邊工具列中使用Texture工具,將 Logo 縮放位移旋轉至正確的位置。

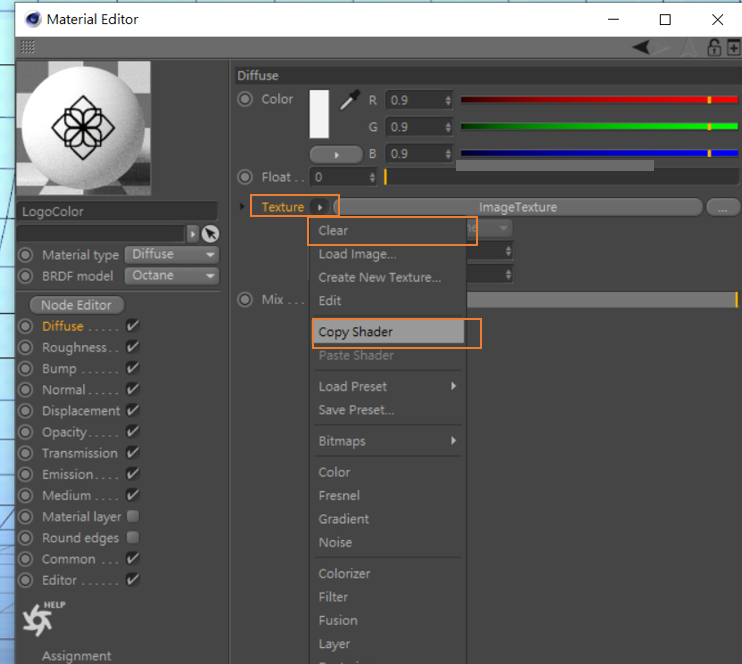
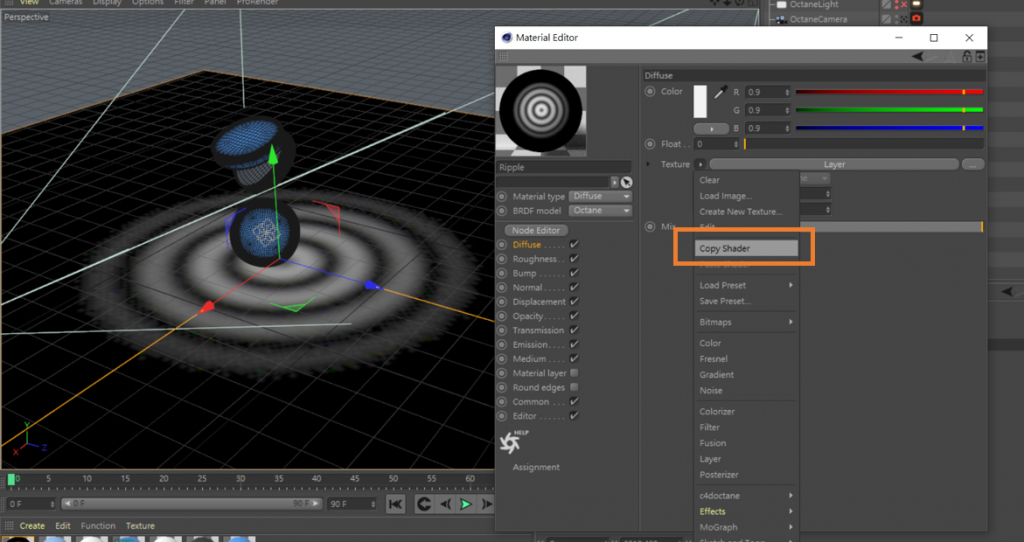
D. 回至材質視窗最上層,至Texture點擊右方按鍵,選擇Copy Shader,先將設定的Logo複製下來,再選擇Clear 將材質清空。

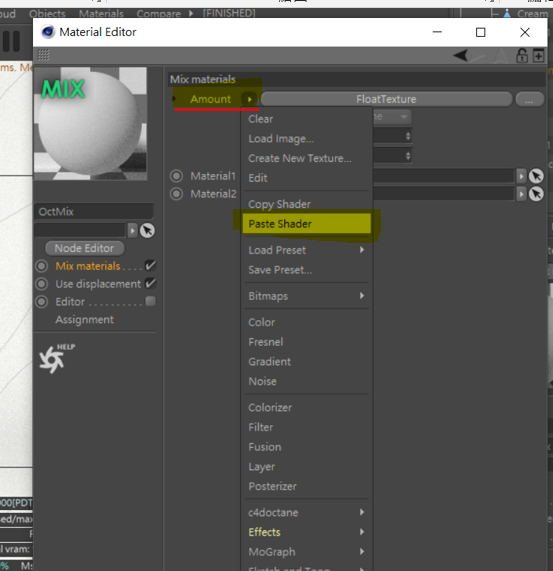
E.接著新增一個Octane Mix Material,並至Amount下拉箭頭選取Paste Shader,把剛剛的設定好的logo貼上。

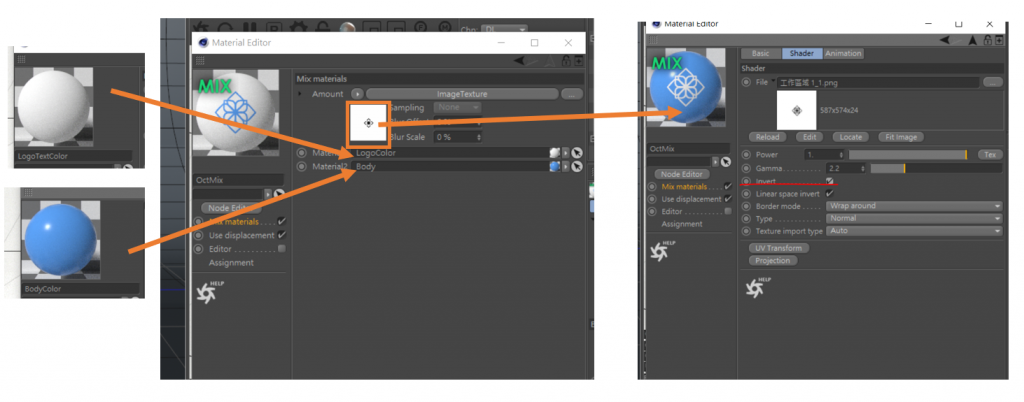
F. 分別在Materials1、 Materials2 拖進兩顆材質球。
Materials1 放置LogoTextColor 材質(Logo顏色的材質),Materials2放置BodyColor的材質球(產品底色材質)。
接著點選至下一層,將Invert 打勾,即可以將底色與logo翻轉。完成透過混合材質設定完成logo產品材質的設定。

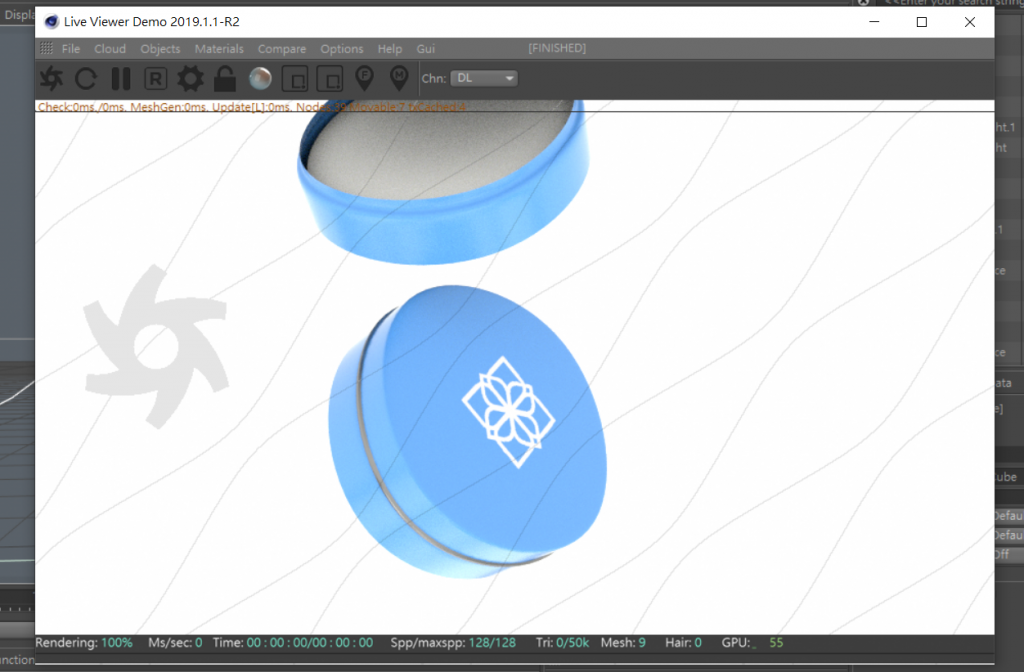
即可先完成C4D中物件材質與logo的設定。

(二)透過OC材質Layer與Displacement的方式產生漣漪的效果。
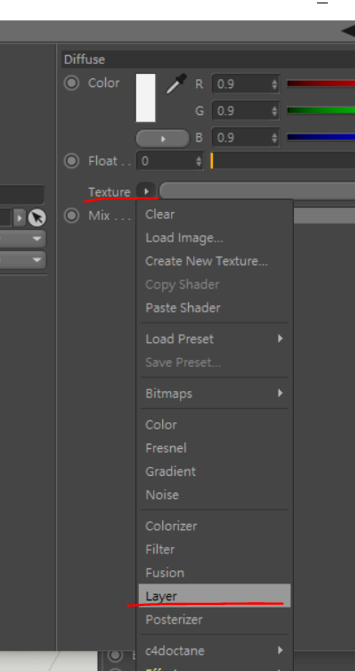
1. 至OC視窗新增Octane Diffuse material, 至Texture右邊箭頭按鍵選擇Layer

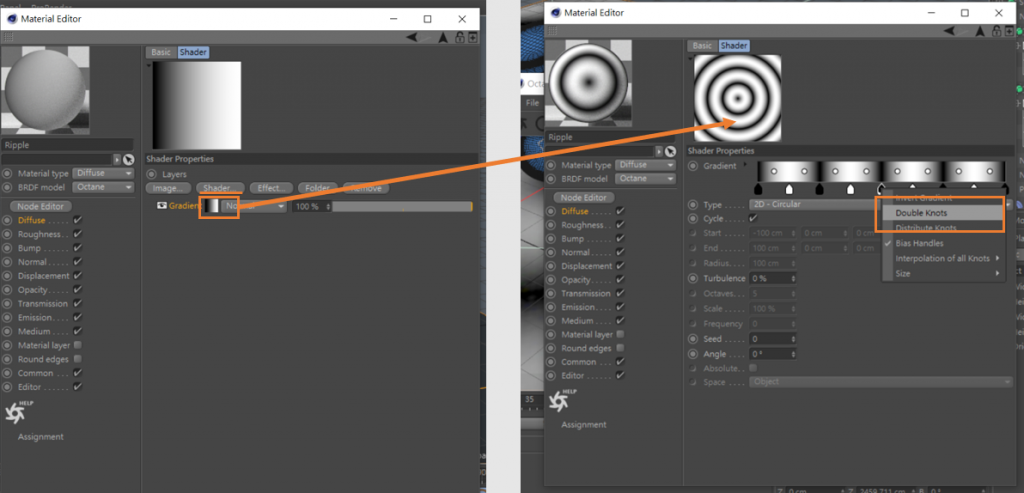
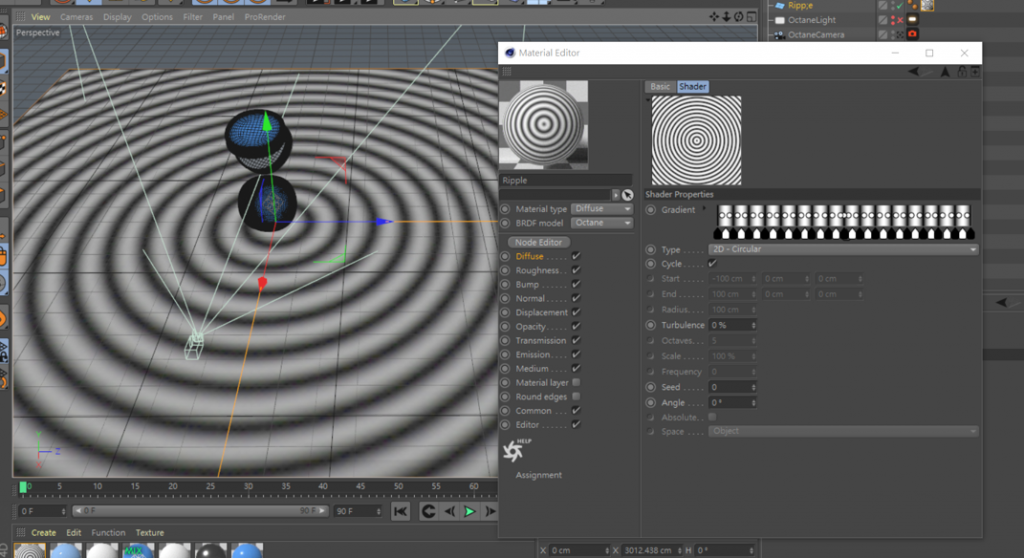
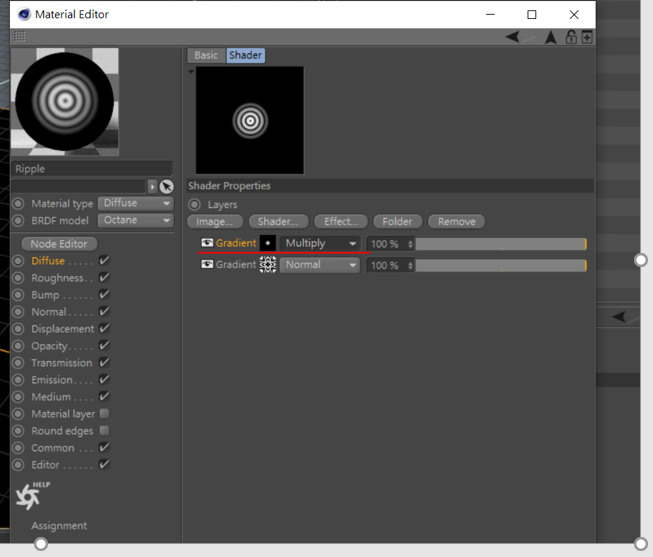
進入Layer,這邊就是集合所有圖層的地方,點選shader來新增一個漸層Gradient圖層,接著開始建立漸層,由於我們要產生漣漪效果,首先需建立黑白材質顏色來產生高低效果,可以在漸層上右鍵點選Double Knots,建立等距的黑白漸層, 黑白漸層用密集漣漪的效果會越細。


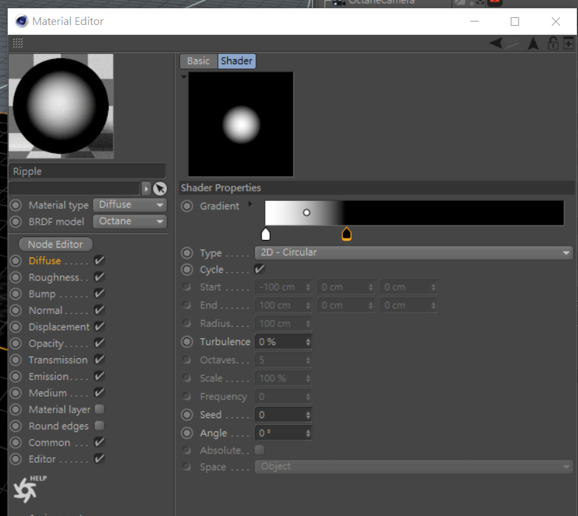
2.接著回至上層,到Layer集合圖層處,再新增第二個Gradient Layer。這個圖層的用意像是PS中的漸層遮罩,只要產生單純的黑白漸層即可。

最後將此圖層模式改為Multiply,讓這兩個圖層融合一起,外圈的漣漪也產生淡出的效果。

3.設定好漣漪的黑白漸層後,同(一)步驟的概念,要用Copy Shader將這個材質設定複製並刪除。

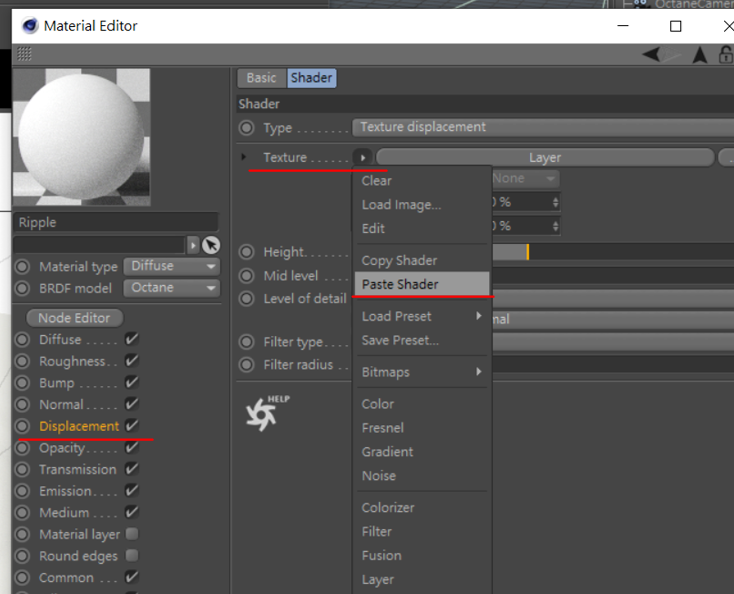
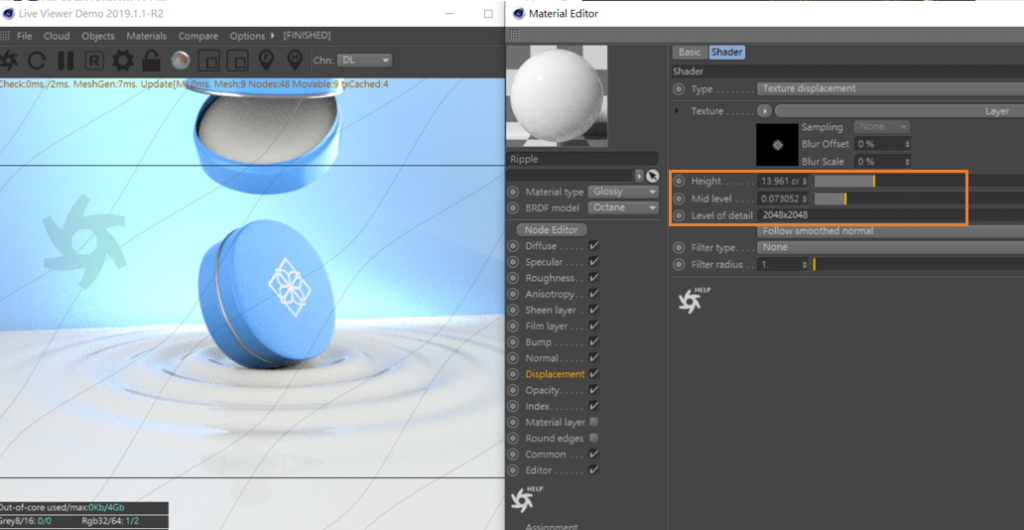
4.將複製的黑白漸層貼至 Displacement 的通道之中,再經由調整Height、Mid level、Level of detail調整參數,以實現透過黑白漸層產生凹凸效果出來,即可完成水波紋路的效果。


(三)反光效果
在建立產品3D的場景中,很常會透過打光的效果增加反射光,不但讓增加場景光影間的變化,透過反光板,也可以上產品本身的材質特性更顯得立體與豐富。
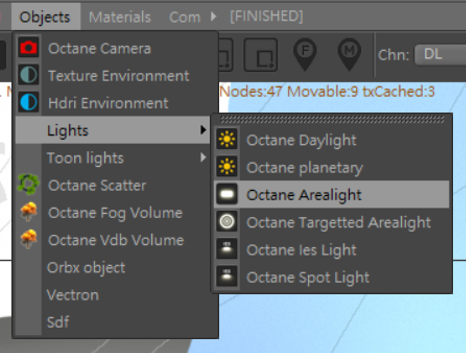
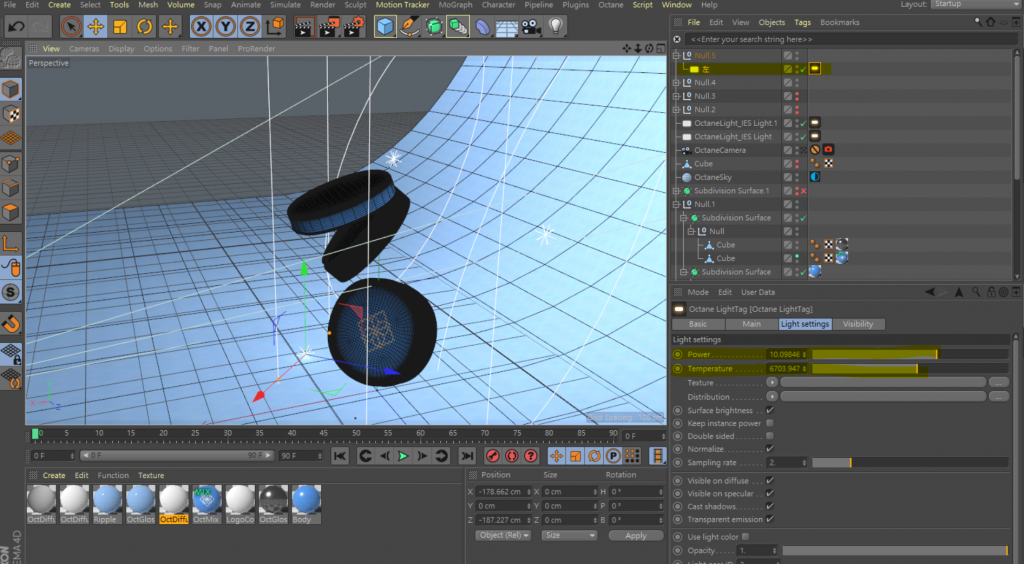
1.在場景中,左右加入兩盞Arealight,並將燈光加入一個空物件之中,可以方便旋轉移動。

2.接著為了營造反光的效果要將光板呈現長條型狀。並透過調整power以及與物件主體的距離來調整反光的效果。

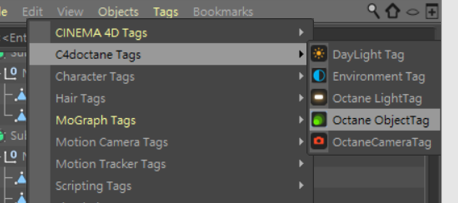
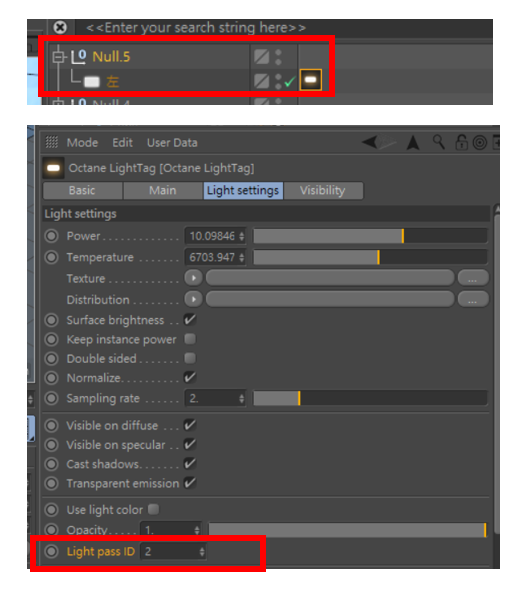
3.當我們在用反光燈時,會發現燈光也會被反射到地面上,或是反射到我們不想被照到的地方,這時候可以在不想被反射到的物件上增加一個標籤,在物件圖層上按右鍵C4DOctane Tags > Octante ObjectTag,如要消除地面上的反光就在地面加上Octante ObjectTag 。

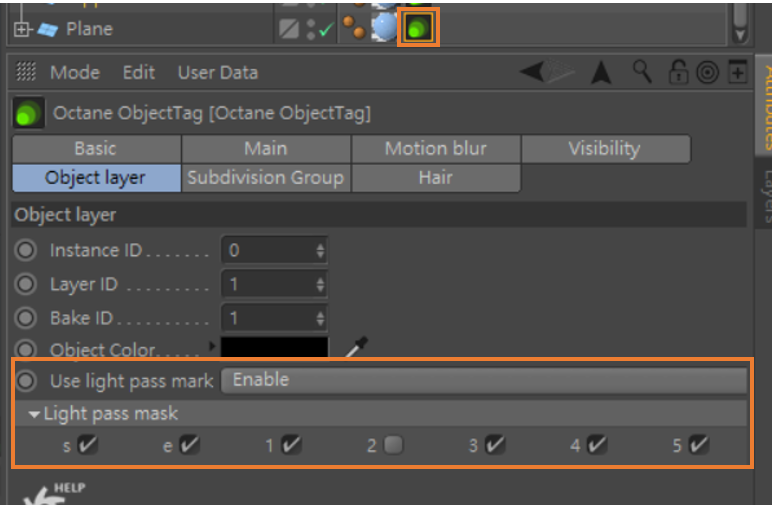
點選標籤,將Use light pass mark改為Enable,並將下方某個數字打勾取消。

接著點選 Arealight的標籤,至下方設定Light pass ID 設定為2,讓此盞燈光不會照射到編號2的物件上面。

[小結]

以上透過Octane渲染器, 運用到Shader、Glossy、以及透過混合材質設定達成物件上的圖示效果,並加入反光燈將物件呈現更為豐富,設定方式與C4D預設的材質設定不太相同但概念相似,很多設定還是需透過練習累積才能更加熟悉裡面的操作環節。